20+ CSS Ripple Effects
4.7 (562) In stock

Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

Quick CSS Ripple Animation effects Tutorial For Beginners

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

Creating a ripple effect with CSS

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

20+ CSS Ripple Effects (Demo + Free Code)

Welcome to CSS Monster, your go-to destination for discovering our curated collection of free HTML and CSS chart …

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

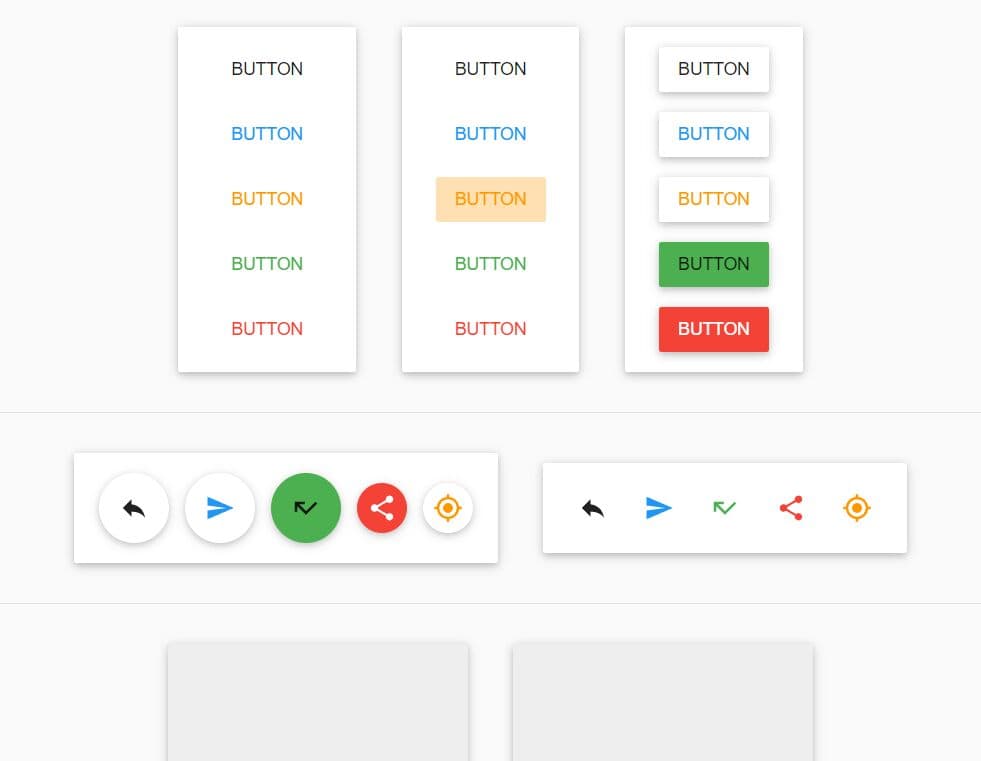
Button Ripple Effect Animation using CSS only

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

10 Best Material Ripple Click/Tap Effects In JavaScript/CSS (2024 Update)

33+ CSS Ripple Effects Examples

Simple Ripple Animation Water Ripple

20+ CSS Ripple Effects (Demo + Free Code)
The Ripple Effect — Dr Adam Fraser
The ripple effect – Manitoba Inc.
 Puma, Pants & Jumpsuits, Puma Black And White Tight Athletic Sporty Jogging Leggings Size Xl
Puma, Pants & Jumpsuits, Puma Black And White Tight Athletic Sporty Jogging Leggings Size Xl Quealent Adult Men Sandal Born Shoes for Men Sandals Men Shoes
Quealent Adult Men Sandal Born Shoes for Men Sandals Men Shoes Natural Braided Ponytail 32″ - Outre
Natural Braided Ponytail 32″ - Outre The Paramore Band on X: Get the Paramore 'Self-Titled Life' t
The Paramore Band on X: Get the Paramore 'Self-Titled Life' t West Virginia Mountaineers Vera Bradley Rain Garden Front-Zip Wristlet
West Virginia Mountaineers Vera Bradley Rain Garden Front-Zip Wristlet Buy online Red Cotton Bikini Panty from lingerie for Women by
Buy online Red Cotton Bikini Panty from lingerie for Women by