CSS align-items Property - Scaler Topics
4.6 (565) In stock

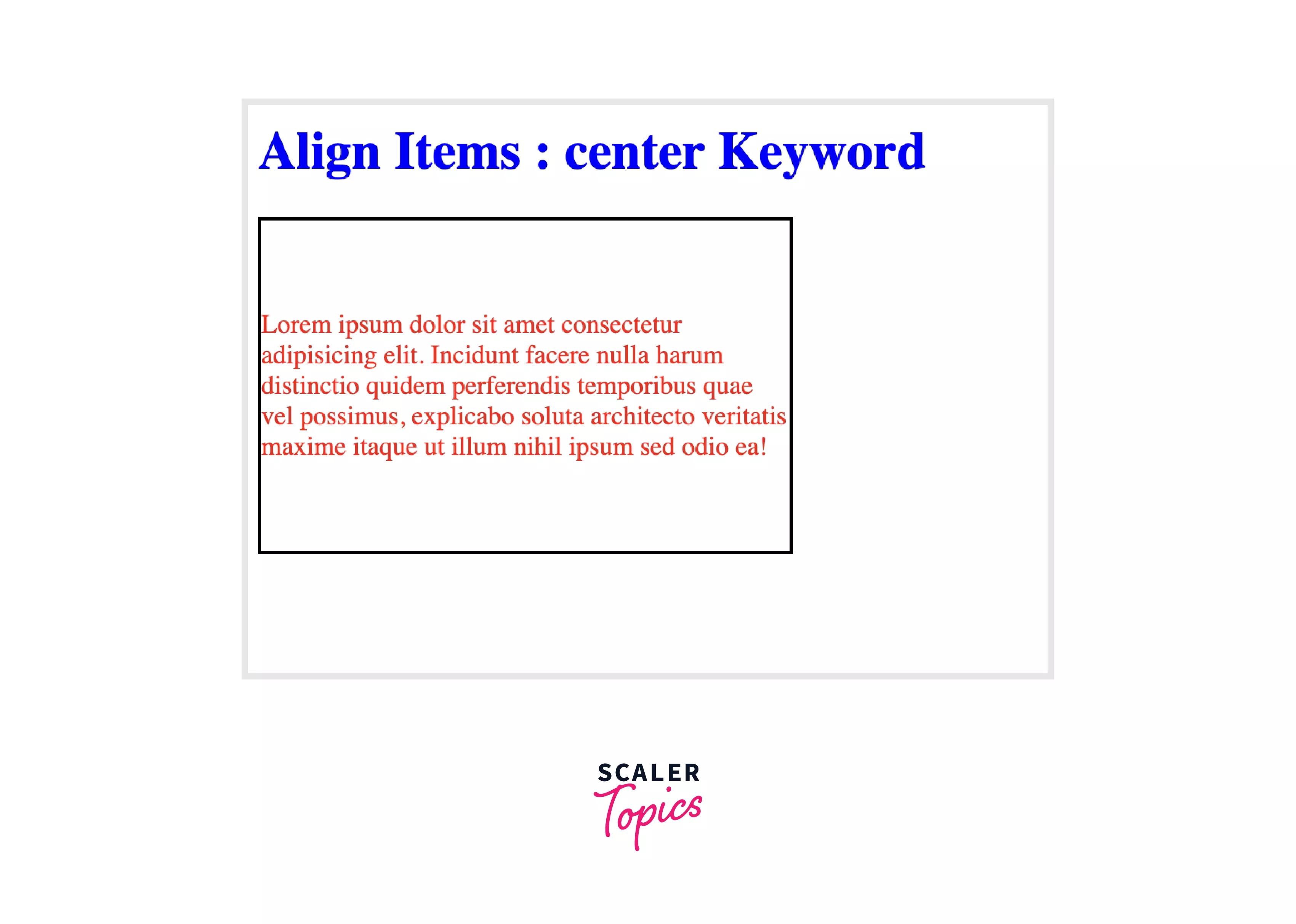
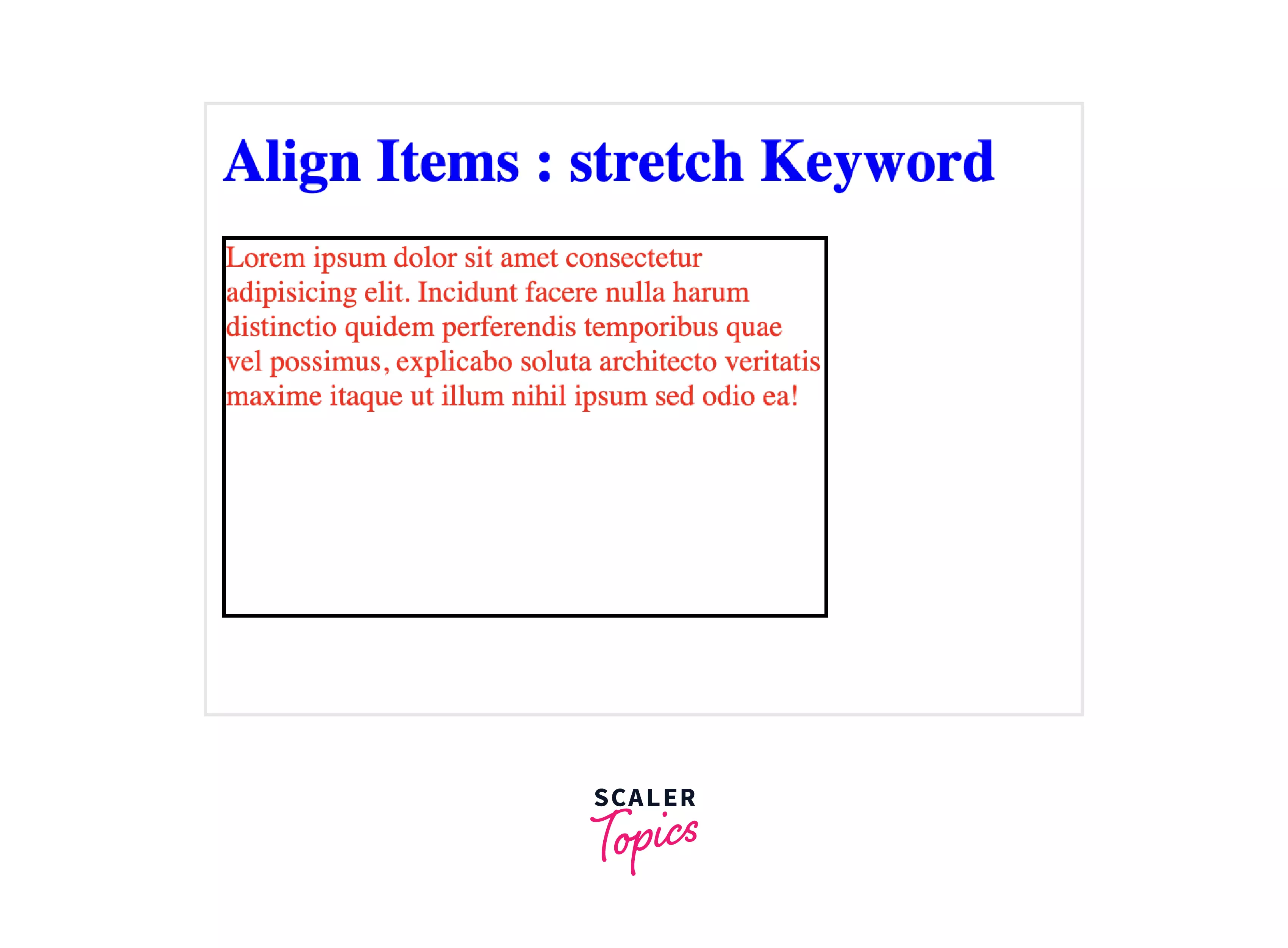
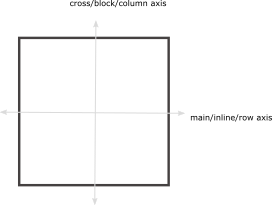
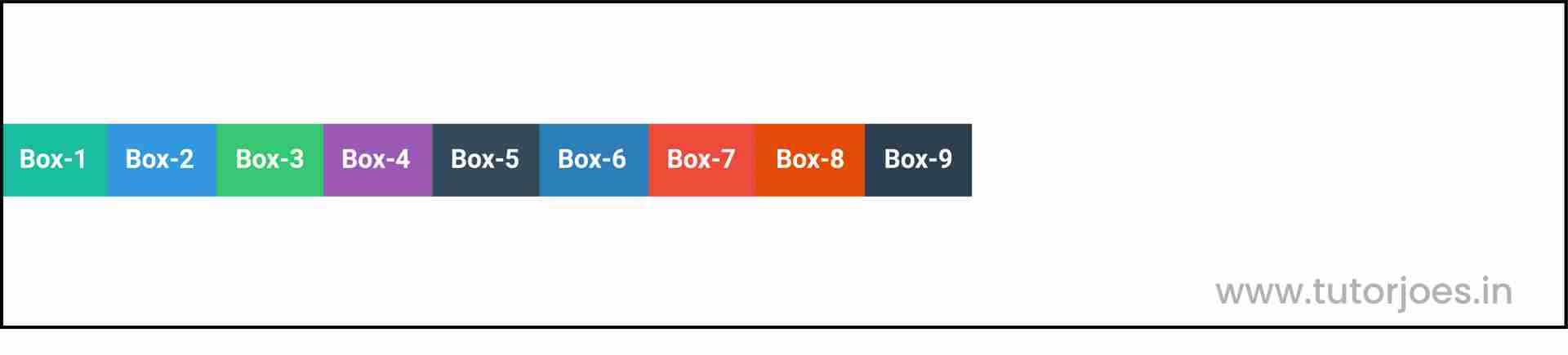
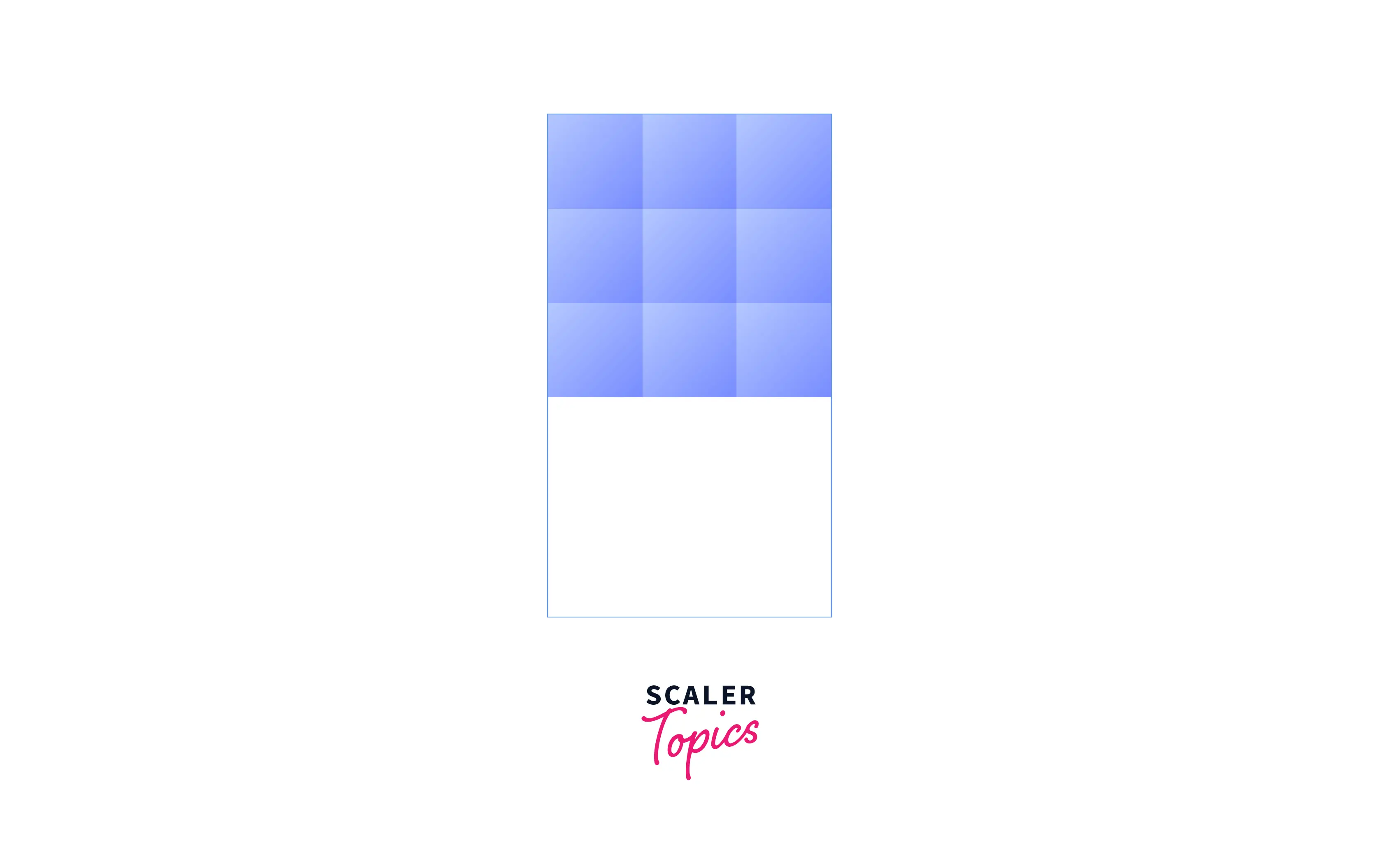
The CSS align-items property sets the align-self value on all direct children as a group. In Flexbox, it controls the alignment of items on the Cross Axis. Learn more on Scaler Toics.

CSS Flexbox - Scaler Topics

Flexible layouts without media queries - LogRocket Blog

CSS align-items Property - Scaler Topics

Bioreactor scaling tool

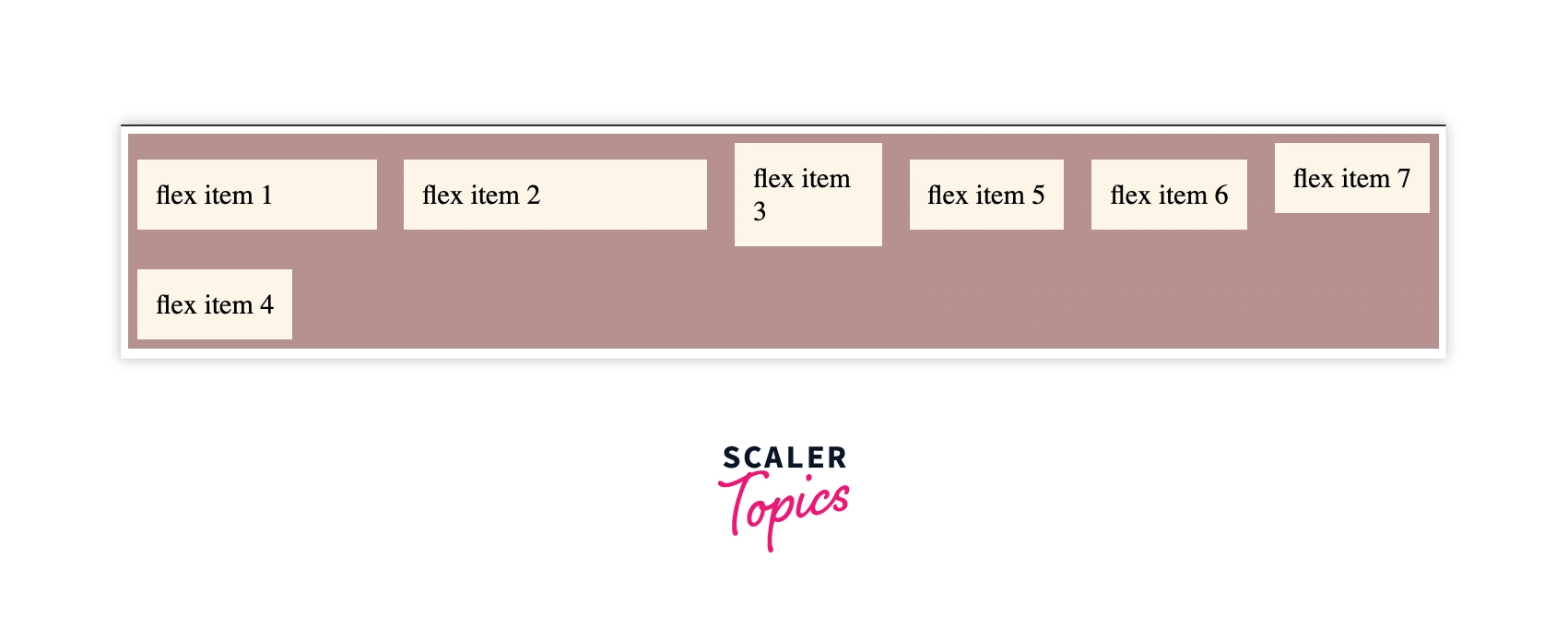
CSS Flexbox - Scaler Topics

CSS Flexbox - Scaler Topics

CSS align-content property

A Comprehensive List of HTML Tags for Web Development

CSS Grid Property - Scaler Topics

A Comprehensive Guide to CSS Align Items Property

CSS Grid Property - Scaler Topics

What is CSS? CSS Basics - Scaler Topics

CSS Flexbox #3. The align-items property - OSTraining

CSS align-items Property - GeeksforGeeks

Bootstrap Align Right
How to vertically align text with CSS - javatpoint
Patrick - Demystifying CSS alignment
 Floral Moissanite Cocktail Ring for Women (2.50 CT, D-VS1 Certified Colorless Moissanite), 14K Yellow Gold, US 7.50
Floral Moissanite Cocktail Ring for Women (2.50 CT, D-VS1 Certified Colorless Moissanite), 14K Yellow Gold, US 7.50 Clover boob drop meme by moonthing21 on DeviantArt
Clover boob drop meme by moonthing21 on DeviantArt 90 Degree By Reflex Pants & Jumpsuits for Women - Poshmark
90 Degree By Reflex Pants & Jumpsuits for Women - Poshmark John 10:38 But if I am doing them, even though you do not believe
John 10:38 But if I am doing them, even though you do not believe TQWQT Womens Bras Comfort Seamless Wireless Stretchy Sports Bra
TQWQT Womens Bras Comfort Seamless Wireless Stretchy Sports Bra Sutiã Plus Size Dia a Dia Microfibra - Nude - Mais que Lingerie
Sutiã Plus Size Dia a Dia Microfibra - Nude - Mais que Lingerie