Flex div taking gap for before and after element - Layout & Design
4.7 (769) In stock


Foundation CSS Flexbox Mode - GeeksforGeeks

css - Flexbox wrap text containing other element like input

Introduction to Flexbox: Unleash Layout Mastery

CSS Layout - Grid vs Flexbox, Blog

CSS Gap Space with Flexbox - DEV Community

css - First-child full-width in Flexbox - Stack Overflow

Understanding Flexbox: A Comprehensive Guide

layout - Fill remaining vertical space with CSS using display:flex

images.prismic.io/turing/652ebde3fbd9a45bcec81869_

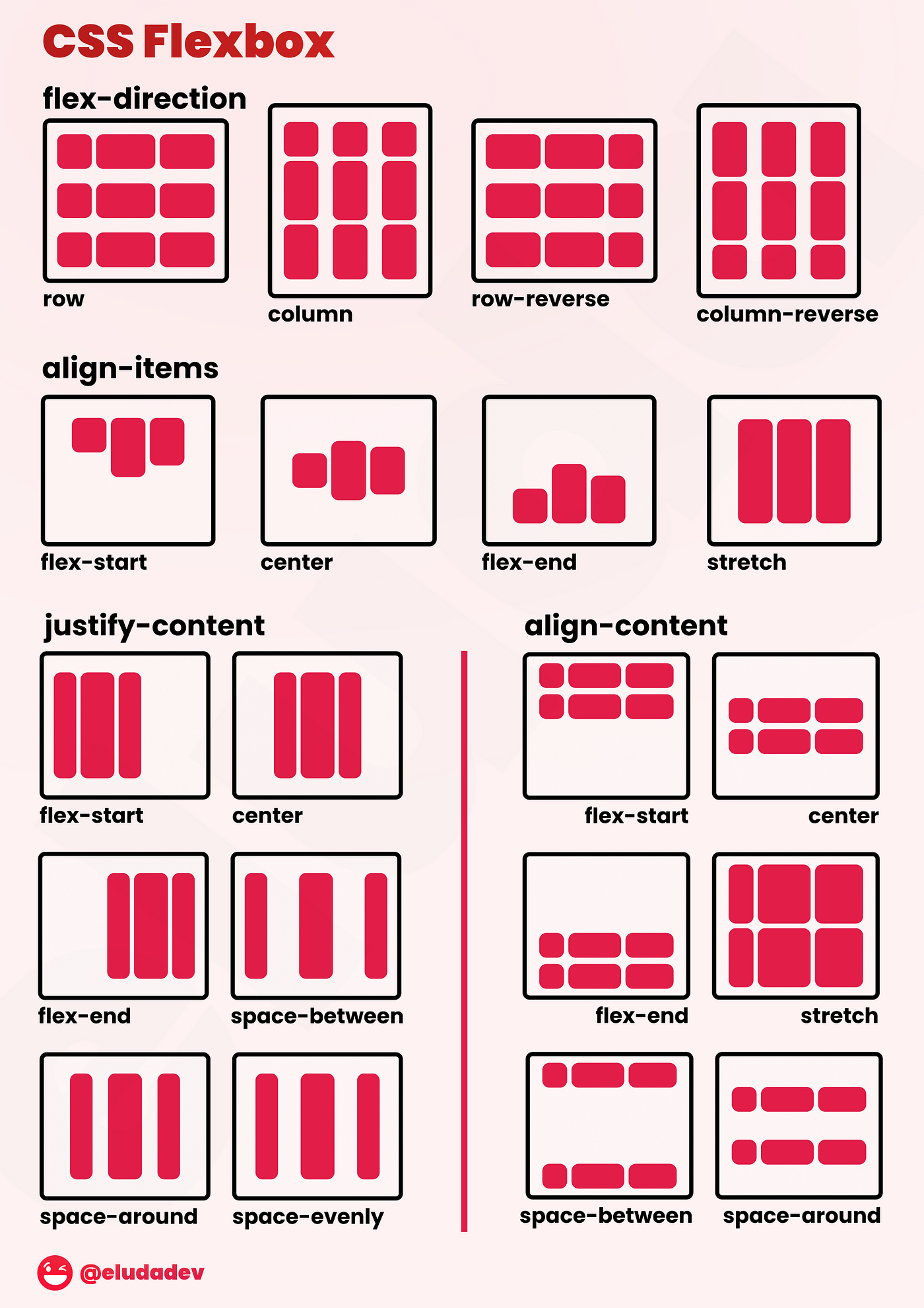
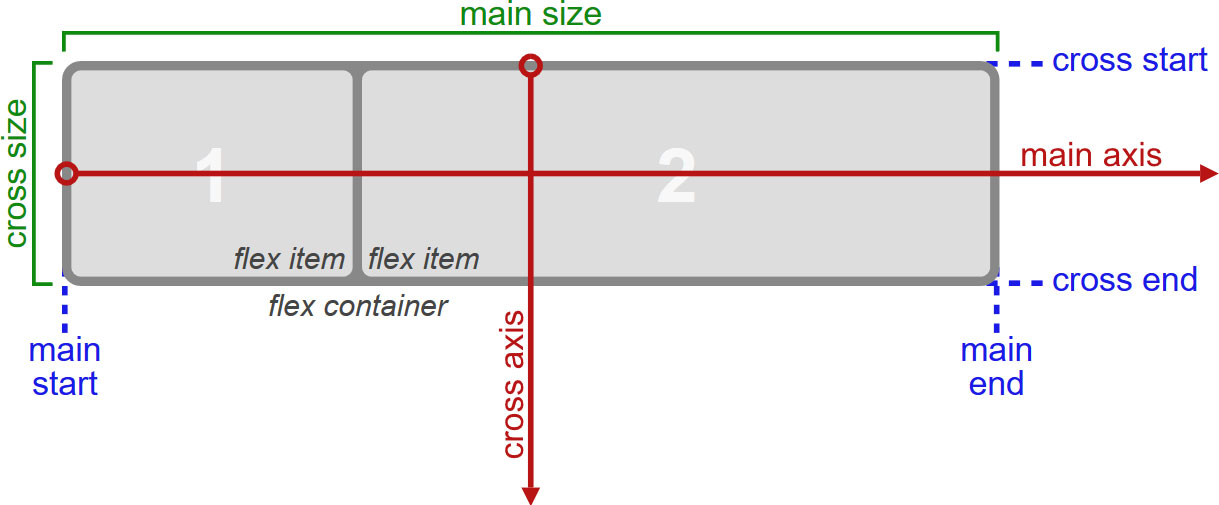
Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

A CSS Flexbox Tutorial for Beginners - What It is and How to Use It

About Flexbox. Flexbox is a new layout mode in CSS3…
Flexbox layouts in Webflow — Web design tutorial
Bridging the productivity measurement gap
Adam Argyle on X: .logo { display: flex; place-items: center; gap
Extra width in the Fly.io apps dashboard. - Fly.io
Safari's Flex Gap Support Issue: Practical Solutions, by sawacrow / cengiz ilhan, Feb, 2024
 Best of Pixar: our writers' favourite movies from Toy Story to
Best of Pixar: our writers' favourite movies from Toy Story to lululemon athletica, Tops
lululemon athletica, Tops 9 Places To Shop Black Plus Size Tights That Sometimes Even Go Up
9 Places To Shop Black Plus Size Tights That Sometimes Even Go Up Bridesmaid Dress Multiway Convertible Dress Burnt Orange Dress
Bridesmaid Dress Multiway Convertible Dress Burnt Orange Dress Grey Reverse Weave Champion Sweatpants Size - Depop
Grey Reverse Weave Champion Sweatpants Size - Depop Pantalones cargo sueltos Joggers - Shopealo ya!
Pantalones cargo sueltos Joggers - Shopealo ya!