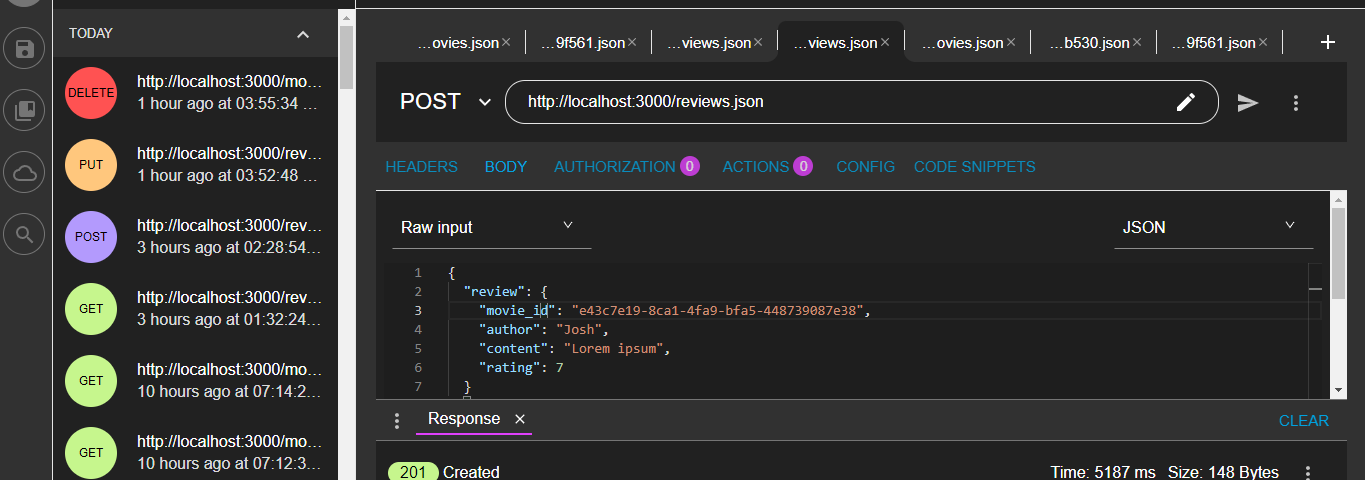
Inject Control in ControlValueAccessor, by Anton Marinenko
4.8 (305) In stock

It’s a really good practice to use ControlValueAccessor interface in Angular when custom control is creating. Even if you create only wrapper with styles and HTML elements for your control or if you…

Why You Should Hire Us Miracle Mile Law Group, 55% OFF

Angular: A new Component approach for creating an App, by Anton Marinenko

angular - Parent Form returning incorrect validation from nested form - Stack Overflow

All stories published by Stackademic on October 13, 2023

Why You Should Hire Us Miracle Mile Law Group, 55% OFF

typescript - Angular retaining input value after form reset - Stack Overflow
Alex Inkin On X: ?#AngularTip For The Day! Ever Needed To, 60% OFF

Angular OnPush: check your knowledge with a simple example, by Anton Marinenko

Why You Should Hire Us Miracle Mile Law Group, 55% OFF

All stories published by Stackademic on October 13, 2023

Alex Inkin On X: ?#AngularTip For The Day! Ever Needed To, 60% OFF

All stories published by Stackademic on October 13, 2023

Inject Control in ControlValueAccessor, by Anton Marinenko

Anton Marinenko – Medium
9_9 If you need a wrapper of some UI-Kit component, you can use NoopControlValueAccessor. Example… - Alexander Bukhtatyy - Medium
Creating Custom Controls In C#
Add Custom Controls to the Toolbox, Reporting
Smart Home Solutions at Your Fingertips
 Shiny Brass Spyglass Telescope with Wooden Tripod Stand Handmade Ship Master Desktop Spyglass Vintage Marine Scope Gift Decor
Shiny Brass Spyglass Telescope with Wooden Tripod Stand Handmade Ship Master Desktop Spyglass Vintage Marine Scope Gift Decor barbie necklace nicki minaj - Google Search
barbie necklace nicki minaj - Google Search- Pink Lavender Lingerie Teddy Romper Lace Teddie TAP SHORTS 80s, Shop Exile
_1618567680.jpg) How to Wear Wedding, Engagement and Eternity Rings
How to Wear Wedding, Engagement and Eternity Rings Yoga Stretch Belt Strap 7 Loop yoga belt stretching yoga belt
Yoga Stretch Belt Strap 7 Loop yoga belt stretching yoga belt Fireok - Pointelle Knit Sweater
Fireok - Pointelle Knit Sweater
