How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
4.8 (189) In stock

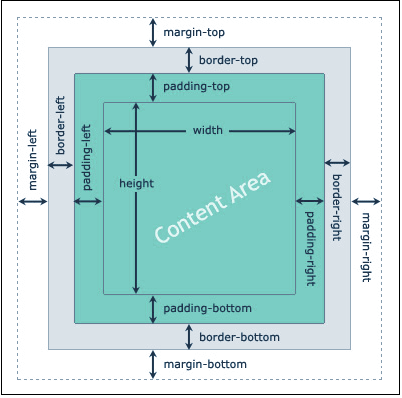
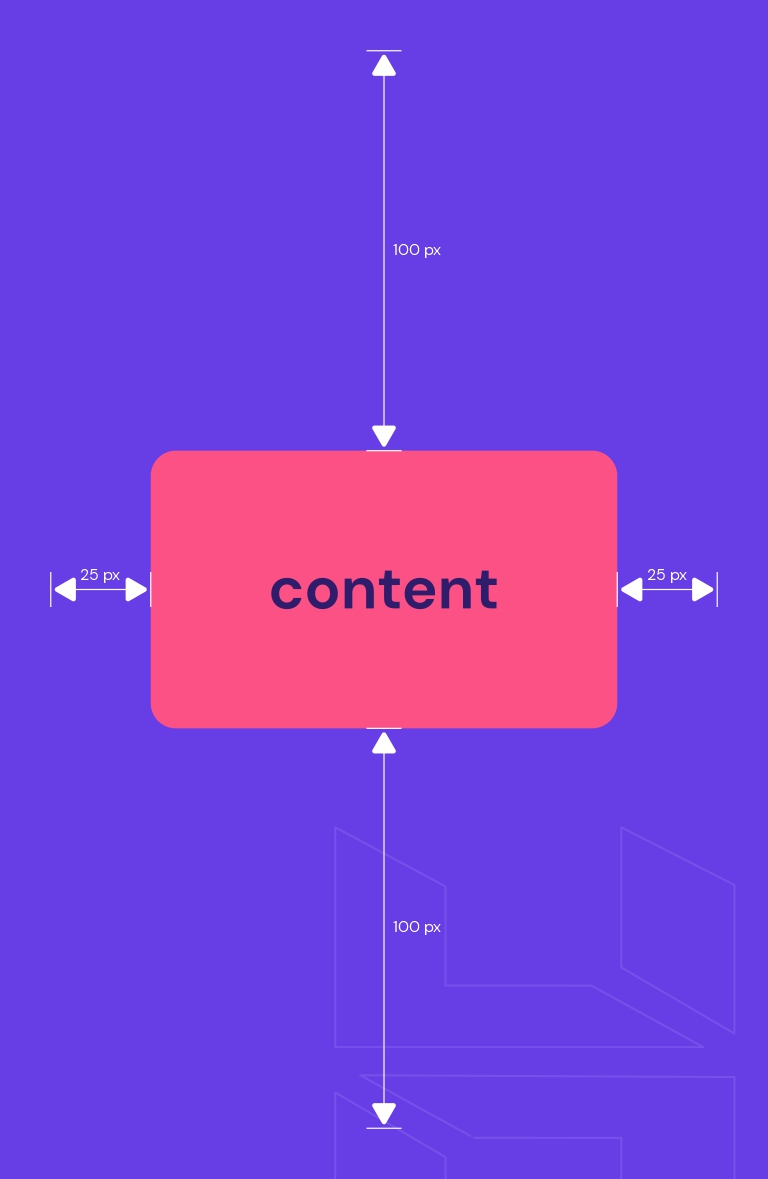
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

Padding vs Margin – What's the Difference? - Shiksha Online

How to build a website using HTML and CSS

How To Style the HTML

CSS Box Model Tutorial Reference

HTML Email Spacing Techniques that (Usually) Work - Email On Acid

Umiliare Manuale Richiamare html space between divs Orata Investire Nervo

How To Build a Website With CSS

How To Build a Website With CSS

Padding vs Margin: What's the Difference in CSS?

How To Build a Website With CSS and HTML.pdf - Free download books
What is the difference between the concepts of padding and width
WebD2: Understanding the Box Model in CSS
c# - What is the relation between size, margins and padding of a
Introduction to the CSS basic box model - CSS: Cascading Style Sheets
 Women's Panties, Moisture Wicking Underwear, Breathable, Bohemian
Women's Panties, Moisture Wicking Underwear, Breathable, Bohemian Frogs Figurines Yoga Decor, Mini Meditating Frogs Garden Sculpture
Frogs Figurines Yoga Decor, Mini Meditating Frogs Garden Sculpture Por que não há jogadores negros na seleção da Argentina? - 15.12.2022, Sputnik Brasil
Por que não há jogadores negros na seleção da Argentina? - 15.12.2022, Sputnik Brasil Lauren Conrad: Kohl's Summer Collection Sneak Peek!: Photo 559535
Lauren Conrad: Kohl's Summer Collection Sneak Peek!: Photo 559535 Match #Pairs - #Draw #lines to connect the matching #Objects
Match #Pairs - #Draw #lines to connect the matching #Objects Indian ethnic wear brand BIBA targets Rs. 1,000 crore sales in current FY
Indian ethnic wear brand BIBA targets Rs. 1,000 crore sales in current FY