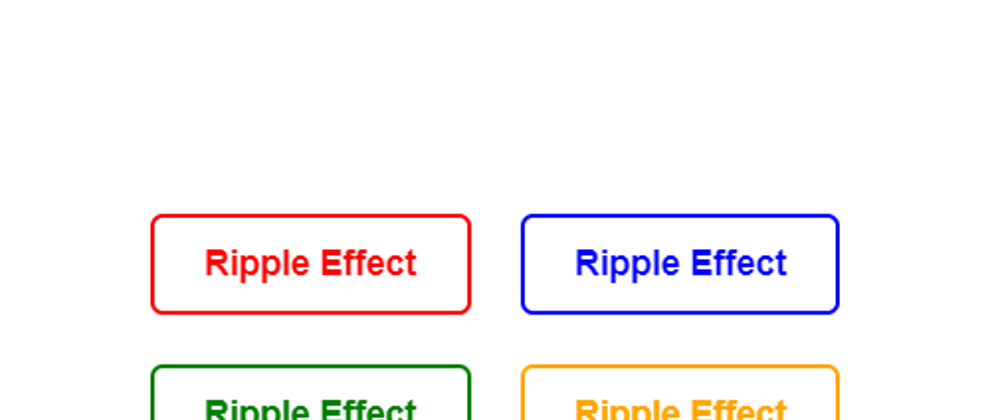
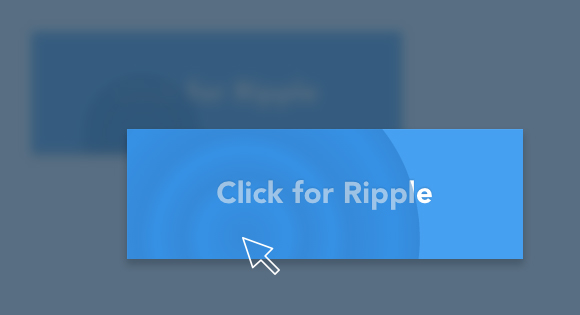
Ripple Effect Button
4.5 (205) In stock

The ripple button effect in interaction design refers to a visual feedback effect where a circular ripple animation expands outward from the point of user interaction (such as a tap or click) on a button or other UI element. This effect gives users the perception of physically pushing a button an

Creating a Ripple Effect on Button Click

c# - Android's Ripple Effect in WPF - Stack Overflow

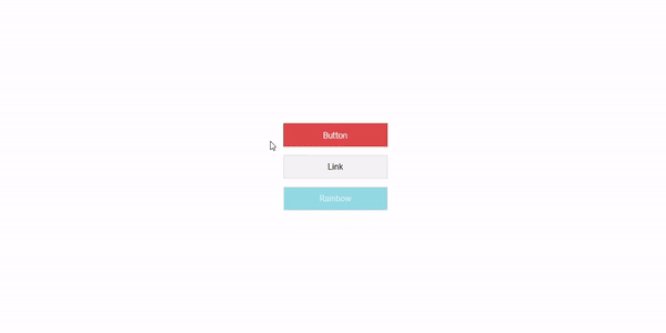
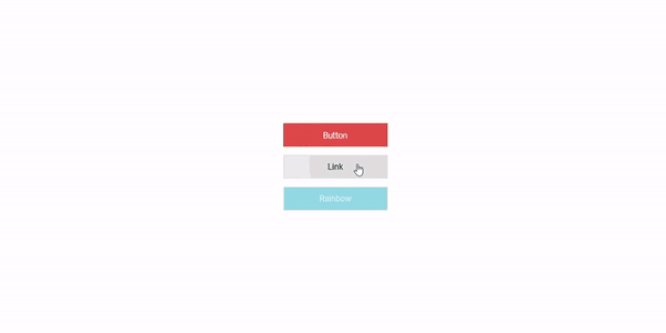
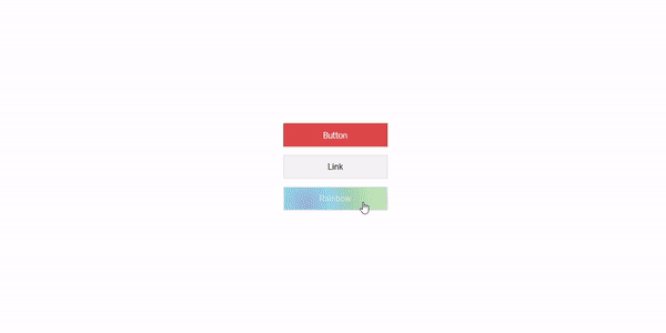
20+ CSS Ripple Effects (Demo + Free Code)

Button Ripple Animation - DEV Community

Pens tagged 'ripple effect' on CodePen

CSS only Ripple effect

Button Ripple Effect on Click and Text Effect on Hover Using HTML CSS JavaScript

Soft Ripple + Hover Effect on Buttons by Ruchika on Dribbble

Ripple Effect Animation On Button Click With CSS3

Material Design Button Ripple Effect Using SVG – CodeMyUI

CSS Ripple Effects

How to Recreate the Ripple Effect of Material Design Buttons

Creating Material Design Ripple Effects with SVG
Ripple Effect (Coastal University, #3) by Ki Stephens
The Ripple Effect: Amplifying Audit Impact from Performance Audit Reports, by Sutthi Suntharanurak
The Ripple Effects of Kindness and Why It Matters - Calabasas Child & Adolescent Psychology
81,000+ Ripple Effect Stock Photos, Pictures & Royalty-Free Images - iStock
 AC 7042 - Strapless Layered Tulle A-Line Prom Gown With Floral
AC 7042 - Strapless Layered Tulle A-Line Prom Gown With Floral Trendy Denim Pants Women's Loose Street Camouflage Cargo Pants
Trendy Denim Pants Women's Loose Street Camouflage Cargo Pants A helpful guide to the names of the different types of head coverings Muslim women wear : r/coolguides
A helpful guide to the names of the different types of head coverings Muslim women wear : r/coolguides SimplyCook - Vegetarian Trial Box
SimplyCook - Vegetarian Trial Box Plus Size SO Cute & Sexy Punk Ripped Slit Cut-out Stretchy Cotton
Plus Size SO Cute & Sexy Punk Ripped Slit Cut-out Stretchy Cotton Lane Bryant Cacique Beige Simply Wire Free Full Coverage Bra Size 40G
Lane Bryant Cacique Beige Simply Wire Free Full Coverage Bra Size 40G