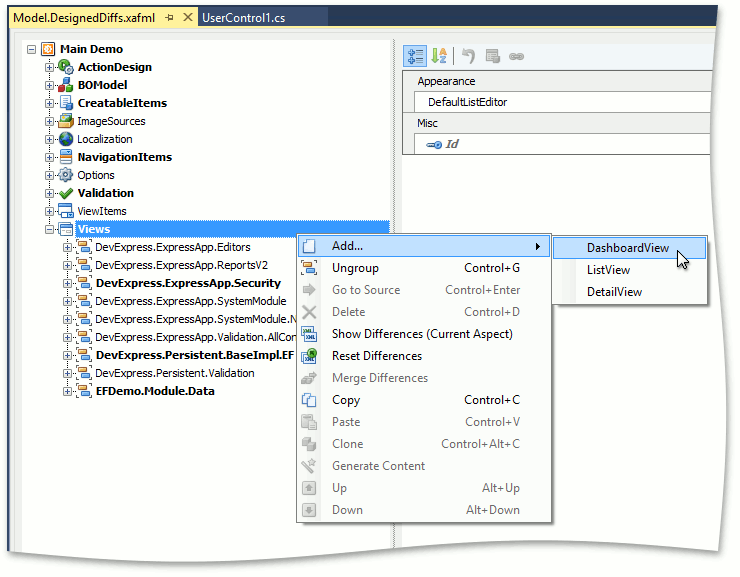
XAF Blazor - Use a Custom View Item to Add a Button to a Detail
4.8 (625) In stock

This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

express/feature/image/media_176db00d, png editor online

How to: Show a Custom Data-Bound Control in an XAF View (ASP.NET Web Forms), XAF: Cross-Platform .NET App UI & Web API

GitHub - DevExpress-Examples/xaf -how-to-show-persistent-objects-in-a-non-persistent-objects-view: Display persistent objects in a non-persistent object's view in your XAF ASP.NET Core Blazor application.

Detail View, eXpressApp Framework

How to: Show a Custom Data-Bound Control in an XAF View (WinForms), XAF: Cross-Platform .NET App UI & Web API

Convert the standard Blazor navigation menu to a collapsible icon menu - Microsoft Community Hub

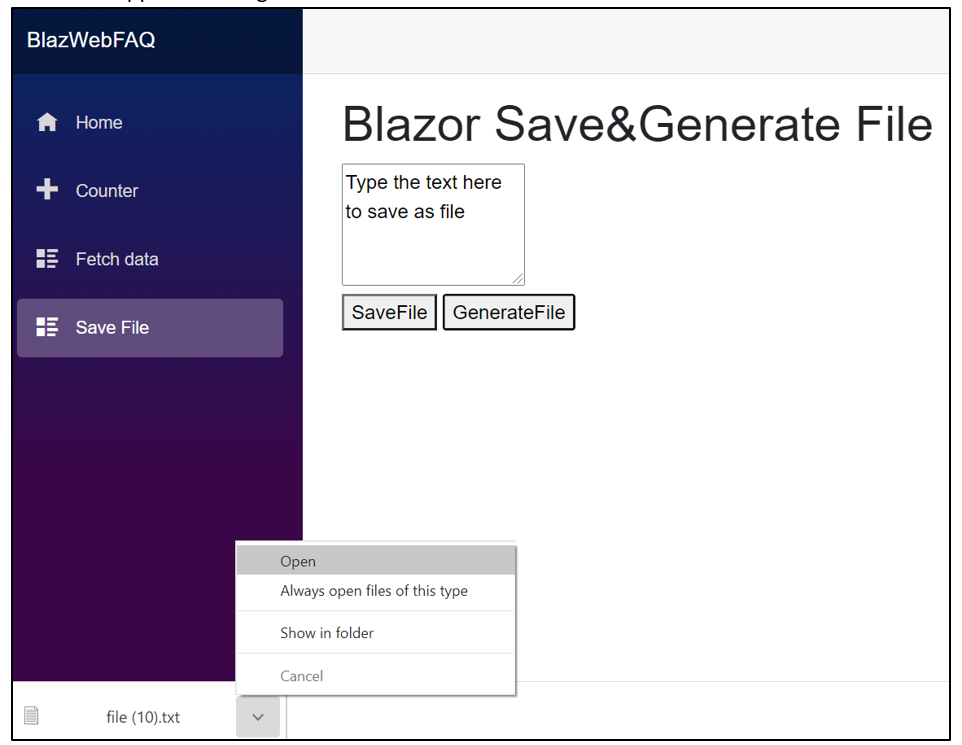
How do I generate and save a file client-side using Blazor?

Implement a View Item (WinForms), eXpressApp Framework
How to export data to excel using Radzen and Blazor (.Net Core 3.1)

DevExpress Support Center (Examples)
Blazor demo

c# - How to add onclick with parameter to button in Blazor? - Stack Overflow
GitHub - DevExpress-Examples/xaf-custom-view-item-blazor: Add a

express/feature/image/media_176db00d, png editor online

Customizing the User Interface in DevExpress ExpressApp Framework (XAF): Main Blocks, Jose Javier Columbie
Button States Explained – How to Design them
Designing for Action: Best Practices for Effective Buttons
How to Design Custom Flutter Buttons with 100+ Example Code
- H&M studio collection maxi red skirt and the absolute best @ sh
 NECHOLOGY Knix Bras For Women ComfortFlex Fit Women's Oh So Light Wireless Bra with Comfort Foam, Full-Coverage T-Shirt Bra Coffee X-Large
NECHOLOGY Knix Bras For Women ComfortFlex Fit Women's Oh So Light Wireless Bra with Comfort Foam, Full-Coverage T-Shirt Bra Coffee X-Large Women's U Plunge Fajas Colombianas Shapewear magnet warm uterus Bodysuit lose weight Compression Shaper Body Shaper.
Women's U Plunge Fajas Colombianas Shapewear magnet warm uterus Bodysuit lose weight Compression Shaper Body Shaper. Wacoal 853403 Back Appeal Front Closure Bra T-shirt Bra – Serena's
Wacoal 853403 Back Appeal Front Closure Bra T-shirt Bra – Serena's Men's Performance Pants, Recovery Pants
Men's Performance Pants, Recovery Pants Women Underwear Brief Lace Panties Thongs Lingerie
Women Underwear Brief Lace Panties Thongs Lingerie
