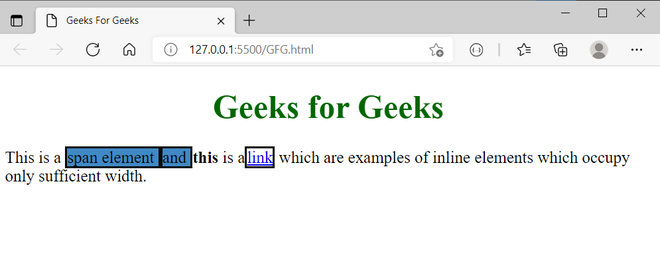
html - Why span behaves like a block element? - Stack Overflow
4.9 (785) In stock

I don't understand why span element has width like a block element. I've set almost all elements 'display:inline-flex'. They must be created as inline elements. Maybe I don't set this display value

Difference between block elements and inline elements - GeeksforGeeks

HTML5 - Block elements and Semantic web - DEV Community

Handling Long Words and URLs (Forcing Breaks, Hyphenation, Ellipsis, etc)
Fundamentals of HTML. HTML; According to the Stack overflow…, by CaratLane Insider

Computed Values: More Than Meets the Eye

Common CSS Headaches with Solutions, by Dino Cajic

Reusable HTML Components – How to Reuse a Header and Footer on a Website

Micro Focus Desktop Containers 20.0 Documentation

html - Why span behaves like a block element? - Stack Overflow

When do you use inline-block?

Notes on the JupyterLab Notebook HTML DOM Model, Part 1: Rendered Markdown Cells – OUseful.Info, the blog…
How to put a value next to an image in HTML - Quora
See how the GAP-FLEX System works! For more information and to
Tutorial - Create a digital business card with Flex Message
Gap Flex - Simple, effective knee therapy
Speedflex flex-rigid / rigid-flex stackup / buildup design and documentation
 5 Ways to Get Rid of Under Eye Bags Without Surgery
5 Ways to Get Rid of Under Eye Bags Without Surgery Big Boob Blonde Teen Ex Girlfriends Double D Boobs 10, Horny Girls
Big Boob Blonde Teen Ex Girlfriends Double D Boobs 10, Horny Girls High Quality Girls Shiny Spandex Thong Gymnastics Leotard - China
High Quality Girls Shiny Spandex Thong Gymnastics Leotard - China Videos, In My Dreams, TV
Videos, In My Dreams, TV Silver Cup Triple Tier Perpetual Trophy - Trophy Depot
Silver Cup Triple Tier Perpetual Trophy - Trophy Depot INNERSY Big Girls' Period Panties Cotton Menstrual Underwear For Teens 3-Pack (L(12-14 yrs), Beige/Pink/Green)
INNERSY Big Girls' Period Panties Cotton Menstrual Underwear For Teens 3-Pack (L(12-14 yrs), Beige/Pink/Green)