align-items in CSS Flexbox – How to Layout Flex Children
4.8 (772) In stock

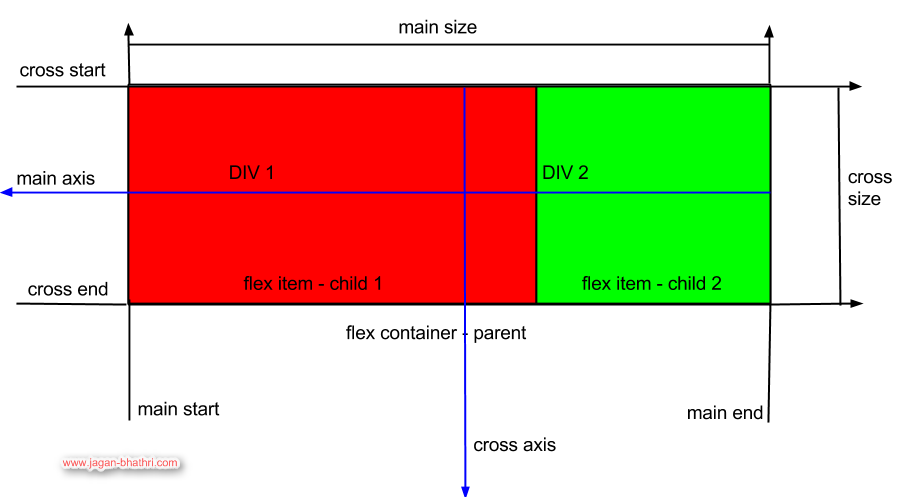
align-items specify how browsers should position a flexible container's items along the cross-axis of a flexbox.

How to Center Text in CSS Flexbox (Vertically and Horizontally) - Beginner Tutorial

CSS: FLEXBOX 101. The “Flexible Box” or “Flexbox” layout…, by Kudzanayi Dzvairo

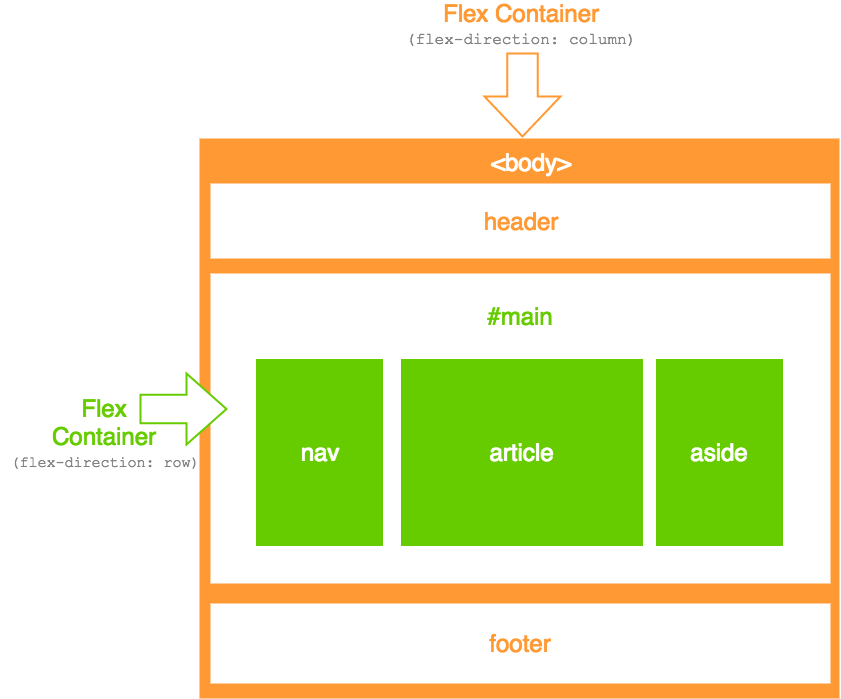
Nested Flex Containers with Flexbox
.png)
How to align an element to bottom with flexbox in CSS ? - GeeksforGeeks
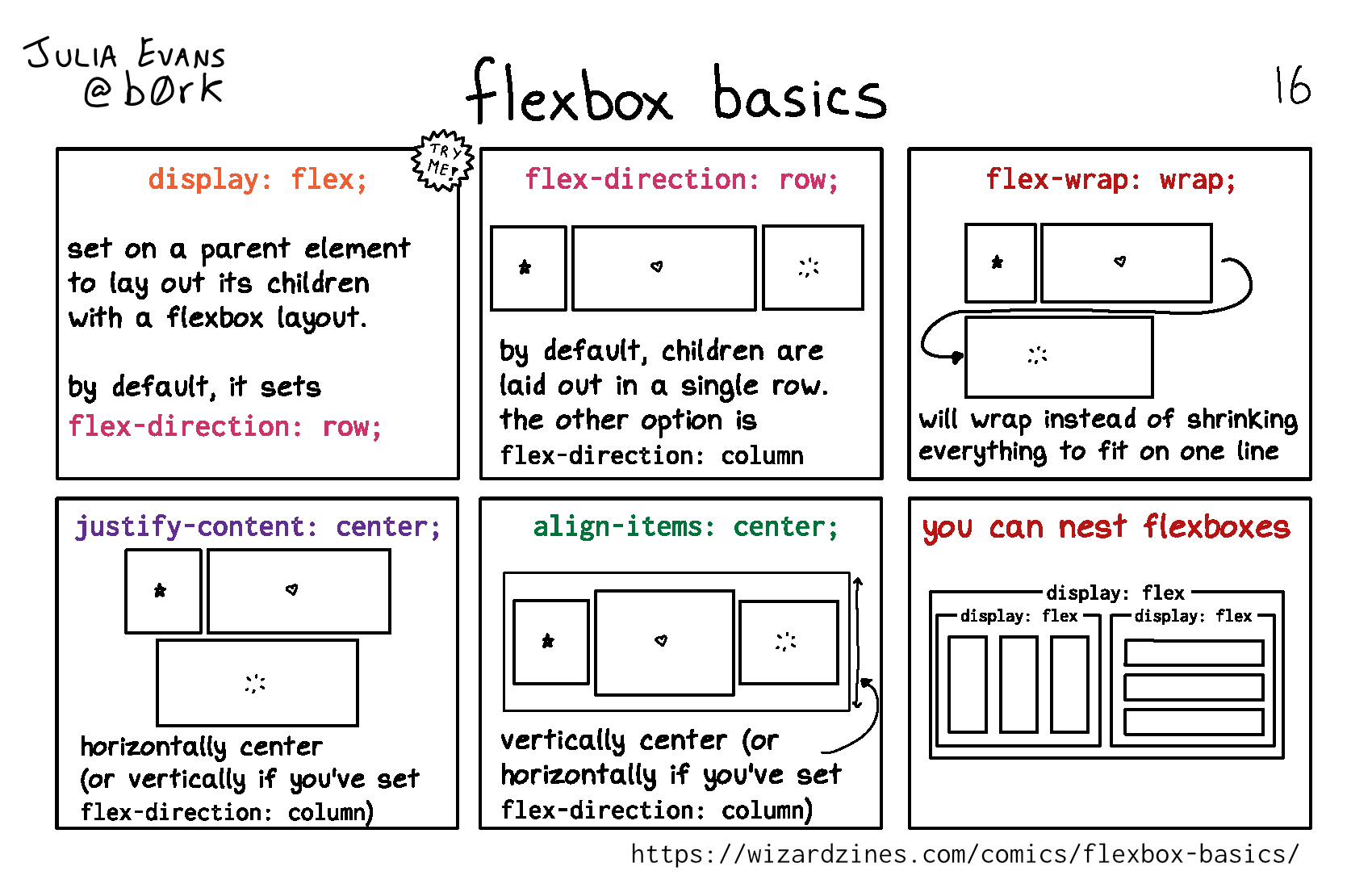
A Complete Guide to Flexbox

Build Smart CSS-only Layouts with Flexbox

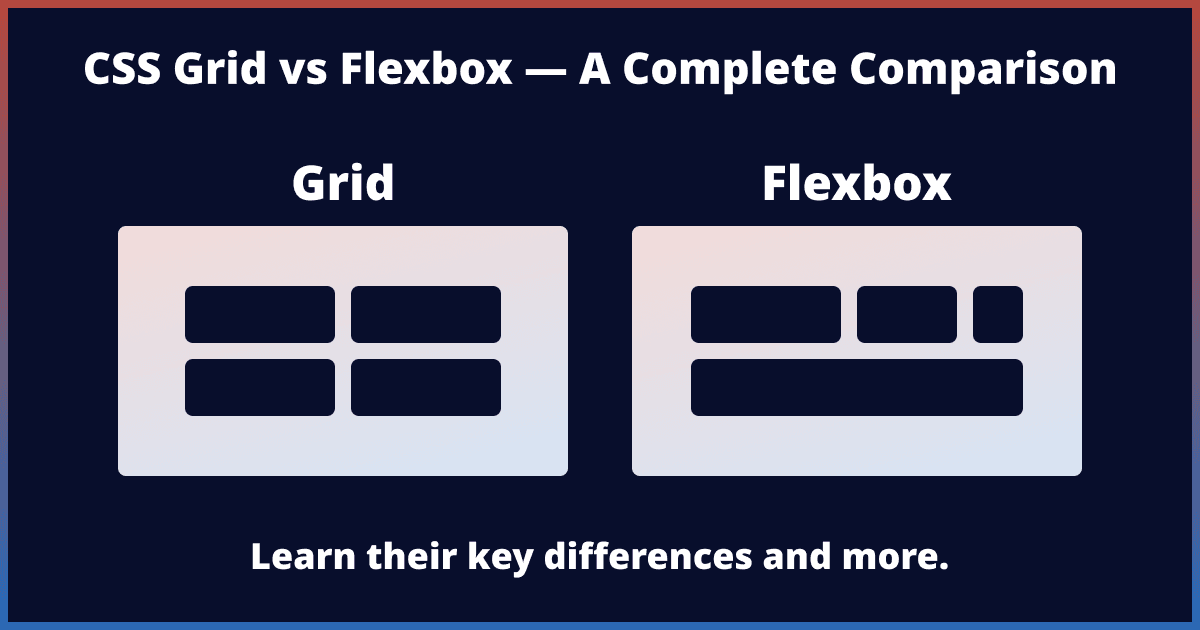
CSS Grid vs Flexbox - A Complete Comparison

How to make a flex div contained an image without expanding beyond the image dimensions - HTML & CSS - SitePoint Forums

html - Center and bottom-align flex items - Stack Overflow

align-items in CSS Flexbox – How to Layout Flex Children
Basic concepts of flexbox - CSS: Cascading Style Sheets

Flexbox in HTML5: An Overview
align-items CSS-Tricks - CSS-Tricks

An Interactive Guide to Flexbox in CSS

Flex-Box Recap
How to vertically align text with CSS - javatpoint
Center an element - CSS: Cascading Style Sheets
Mastering CSS Properties: Align-content, Justify-content, and More
 Ladies Brazilian Underwear Wet Look Knickers Women Low Rise Bikini Panties White Pants For Women Women S Underwear Cotton Ladies Plus Size Knickers Lace Brazilian Knickers Women : : Fashion
Ladies Brazilian Underwear Wet Look Knickers Women Low Rise Bikini Panties White Pants For Women Women S Underwear Cotton Ladies Plus Size Knickers Lace Brazilian Knickers Women : : Fashion What to Wear in Las Vegas - Ladah Law Firm, PLLC
What to Wear in Las Vegas - Ladah Law Firm, PLLC- HATCH MAMA Single Sheet Belly Mask
 Grey sports pants women's loose-fitting casual pants 2022 new autumn a – Lee Nhi Boutique
Grey sports pants women's loose-fitting casual pants 2022 new autumn a – Lee Nhi Boutique Hitting That Envy Post By Sexy Boobs southernmami on BreastEnvy
Hitting That Envy Post By Sexy Boobs southernmami on BreastEnvy SHEIN Girls Slogan Graphic Patched Detail Pullover & Sweatpants Set
SHEIN Girls Slogan Graphic Patched Detail Pullover & Sweatpants Set
