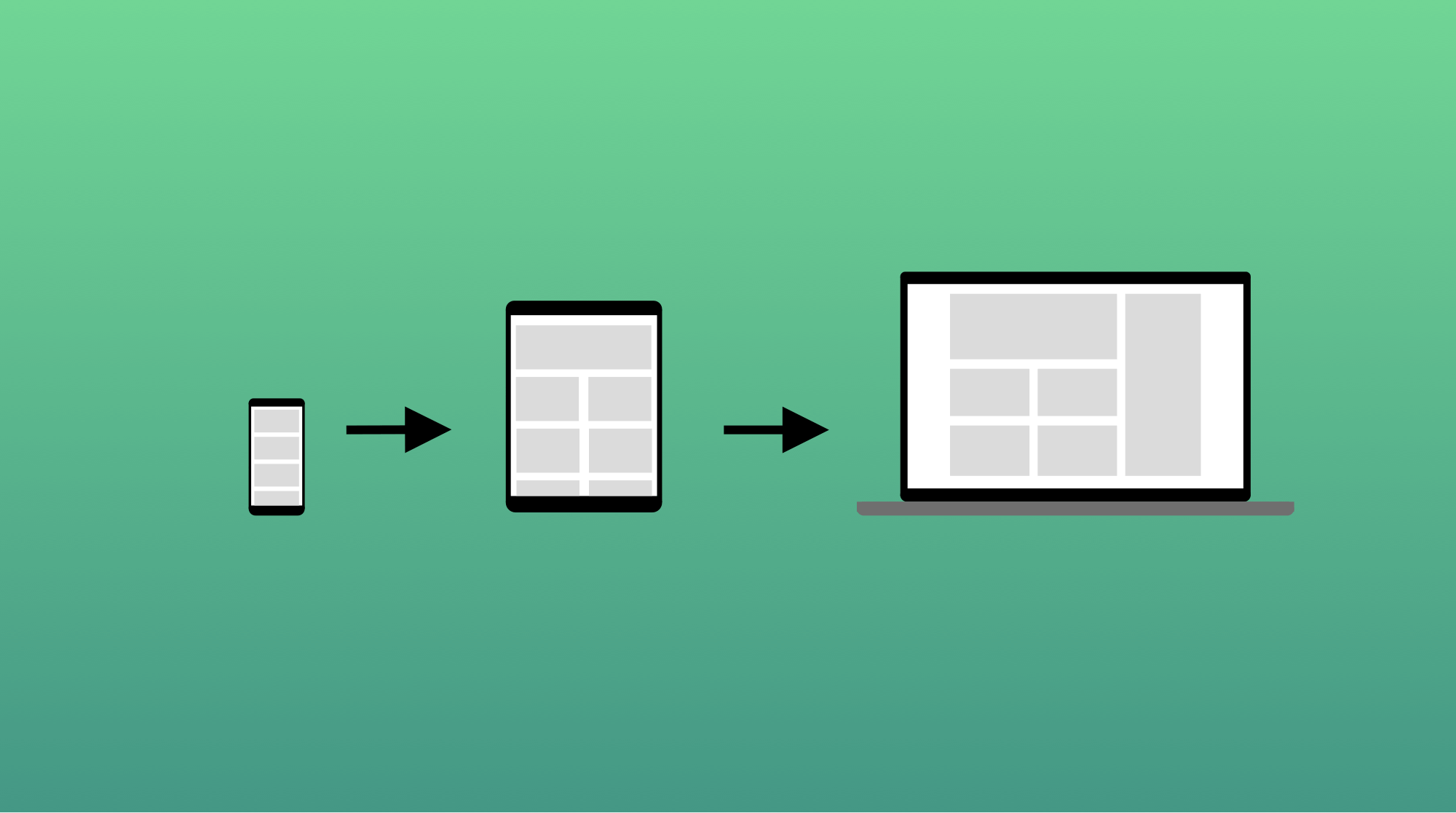
How Min-Width and Max-Width Media Queries Work in Responsive CSS
4.9 (150) In stock

What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.
Min-width , Max-width & Media Queries, by Banuri Wickramarathna

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

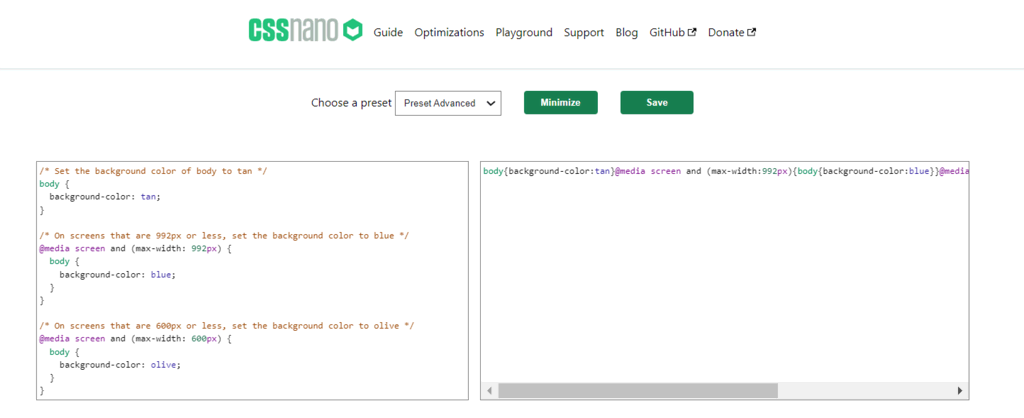
The difference between min-width vs max-width in CSS media queries

The Complete Guide to CSS Media Queries
CSS container queries - CSS: Cascading Style Sheets

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Media Queries in CSS. How do They Work? • Silo Creativo

How to Use CSS Breakpoints for Responsive Design + Tips

Extravision (@extravision) / X
Shop Women's Wide Shoes & Save
Extended Widths & Sizes for Women's Shoes
How to determine foot Width size Baby shoe size chart, Baby shoe
 55X55 Inches Suede Round Yoga Mat, Eco Friendly Suede, Natural
55X55 Inches Suede Round Yoga Mat, Eco Friendly Suede, Natural Reebok, Underwear & Socks
Reebok, Underwear & Socks- Korean Padded Tube Bra Strapless
 Bigersell Tshirt Bra Women's and Comfortable No Underwire Side
Bigersell Tshirt Bra Women's and Comfortable No Underwire Side Zip Top Reusable Food Storage Bags, Full Set of 8 [Teal], Silicone Meal Prep Container, Microwave, Dishwasher and Freezer Safe
Zip Top Reusable Food Storage Bags, Full Set of 8 [Teal], Silicone Meal Prep Container, Microwave, Dishwasher and Freezer Safe 2eros Shelby 3 swim short – Egoist Underwear
2eros Shelby 3 swim short – Egoist Underwear
