Basic concepts of flexbox - CSS: Cascading Style Sheets
5 (680) In stock
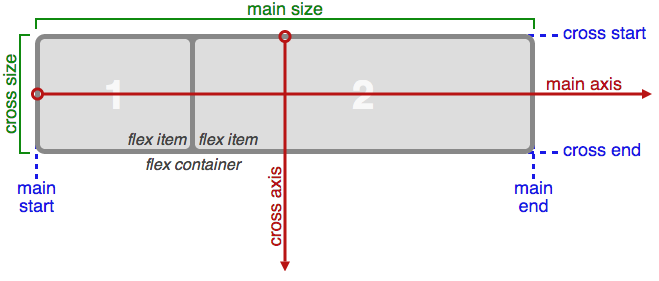
The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities. This article gives an outline of the main features of flexbox, which we will be exploring in more detail in the rest of these guides.

CSS Grid Versus CSS Flexbox - Websima DMCC

CodePen - Technical Documentation Page - CSS Layout

CSS flex-box layout – Wikipedia

Tailwind CSS Flexbox Complete Reference - GeeksforGeeks

Basic concepts of flexbox CSS Cascading Style Sheets MDN - Basic

Buy do these links keep getting pushed down - HTML-CSS - The
Is it possible to make a responsive site without using bootstrap

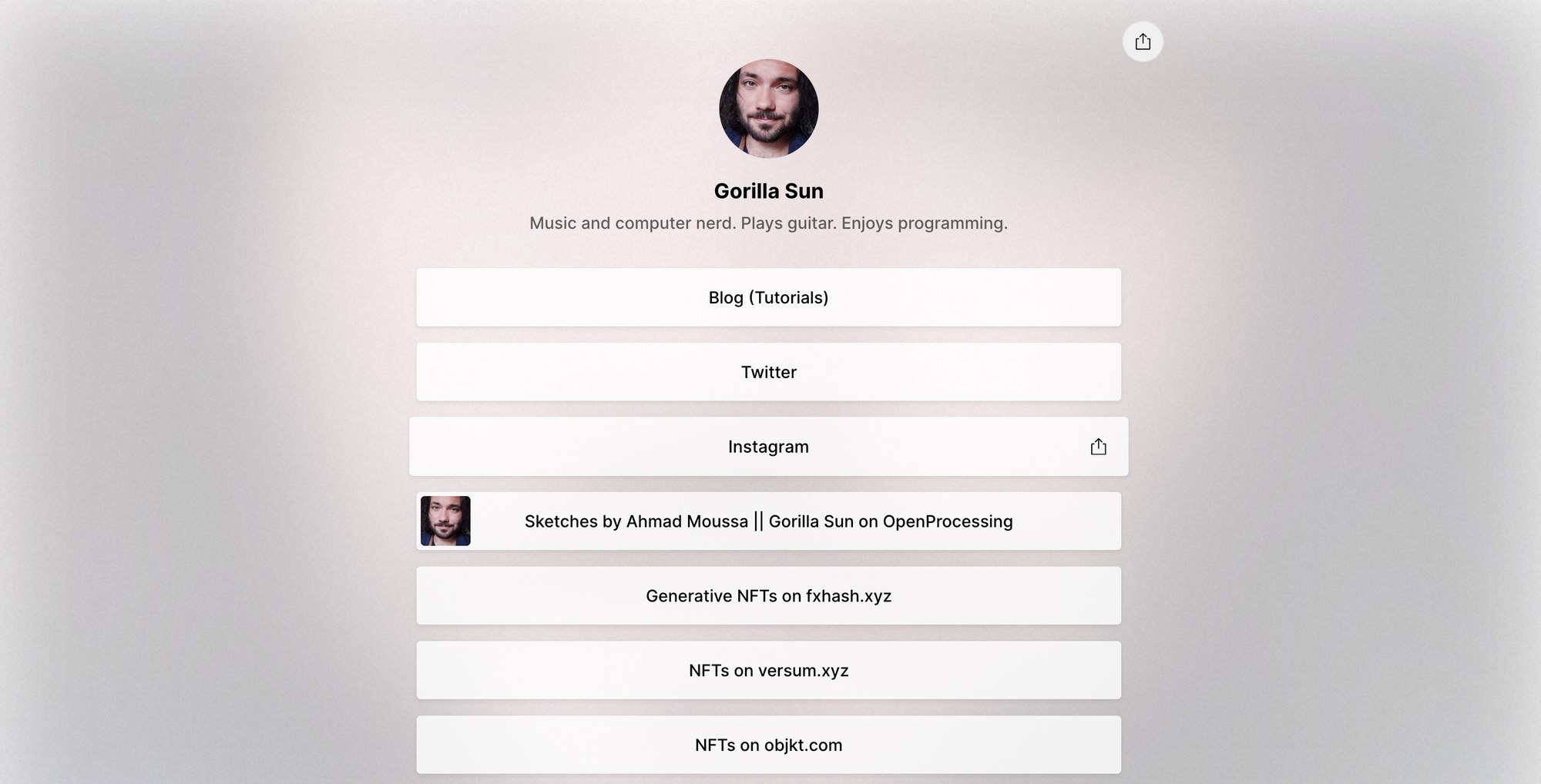
Goodbye Linktree - Building a Beautiful Linktree Clone from Scratch

Goodbye Linktree - Building a Beautiful Linktree Clone from Scratch

Is there a way to code in the previous pi-image-collection tabber

Is it possible to select multiple specific children at once

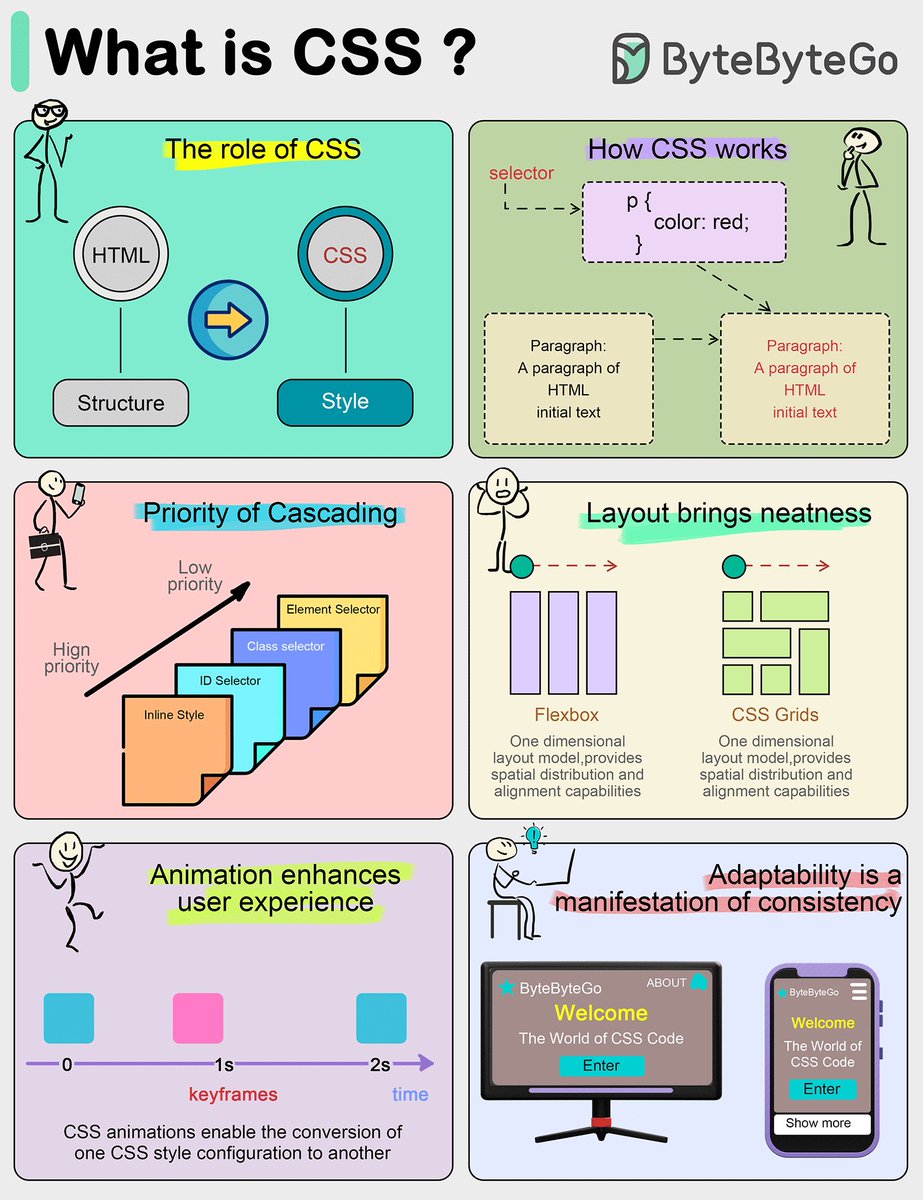
Alex Xu on X: What is CSS (Cascading Style Sheets)? Front-end

Make a Website (Building with Bootstrap) - Make & Deploy a Website

Product Landing Page - Build a Product Landing Page - HTML-CSS
Flexibility Training Stretch and Flex🦋





