Upload de imagens no Front End com ReactJS e Context API
4.6 (316) In stock

Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

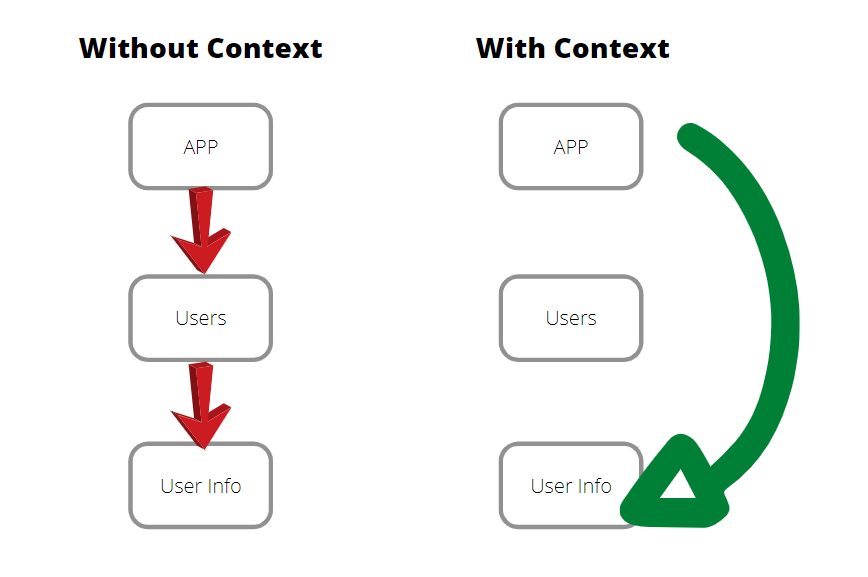
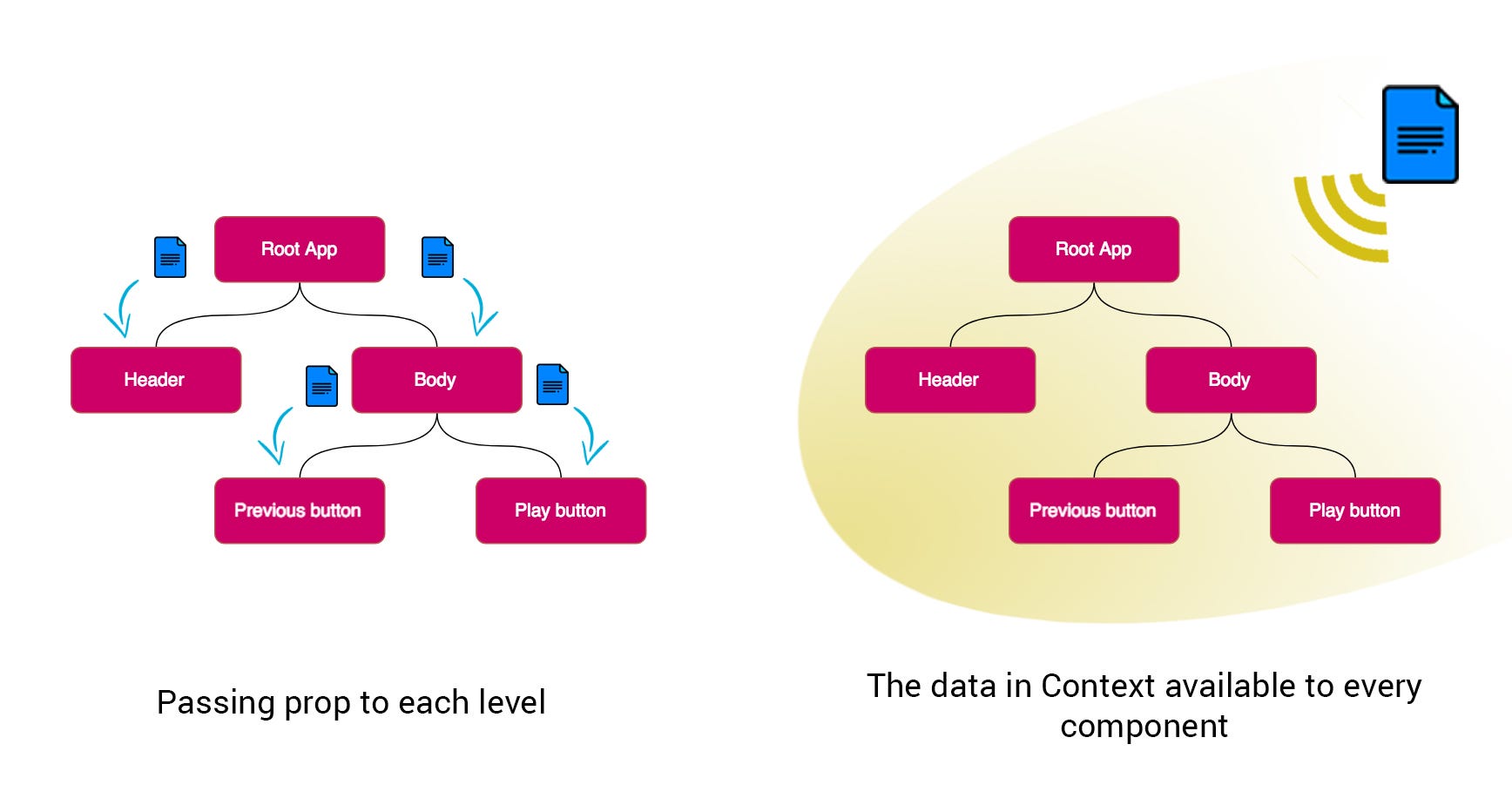
Your Guide To The React Context API - CopyCat Blog

How to use Context API in React. React released the Context API in

React File Upload with Axios and Progress Bar to Rest API - BezKoder

Aula #11 - Upload de Arquivos no React - Iniciando em Front-end

Como criar o formulário upload com React e enviar a imagem para

Como criar o formulário upload com React e enviar a imagem para

Why you should consider the new Context API in React? — A deep

Upload de arquivos: front-end com ReactJS

Using new React context API. The context API allows us to share

React Router 6.4 Release - Remix Guide

api - Can't upload image from a Reactjs front-end to FastApi

How To Customize React Components with Props

Upload de imagens no Front End com ReactJS e Context API

O Guia Completo de React User Authentication com Auth0
Filme sobre a Primeira Guerra Mundial, “Nada de Novo no Front
172 'Nada de Novo no Front' é impactante e necessário — A União
Nada de Novo no Front” completa 13 semanas no Top 10 de filmes da
Nada de Novo no Front no Oscar busca culpa alemã na guerra - 06/03
 Histórias que inspiram Seleção Brasileira de Vôlei Feminino
Histórias que inspiram Seleção Brasileira de Vôlei Feminino Zivame Women Underwired T-Shirt Bra, Color: Teaberry, Size: 38C price in Saudi Arabia, Saudi Arabia
Zivame Women Underwired T-Shirt Bra, Color: Teaberry, Size: 38C price in Saudi Arabia, Saudi Arabia Braidedwig,Cornrow Braided wig,Box Braids,Frontal braid wig,Wigs For Black Women
Braidedwig,Cornrow Braided wig,Box Braids,Frontal braid wig,Wigs For Black Women Victoria's Secret
Victoria's Secret Lululemon athletica Loop It Up Mat Strap
Lululemon athletica Loop It Up Mat Strap Ralph Lauren Sale UK & Outlet - Up To 60% Discount - BrandAlley
Ralph Lauren Sale UK & Outlet - Up To 60% Discount - BrandAlley