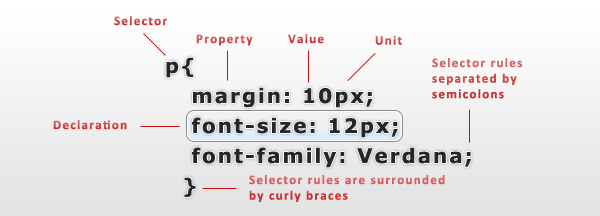
CSS rules implied when working with percentage (%) unit
5 (632) In stock

CSS rules implied when working with percentage (%) unit
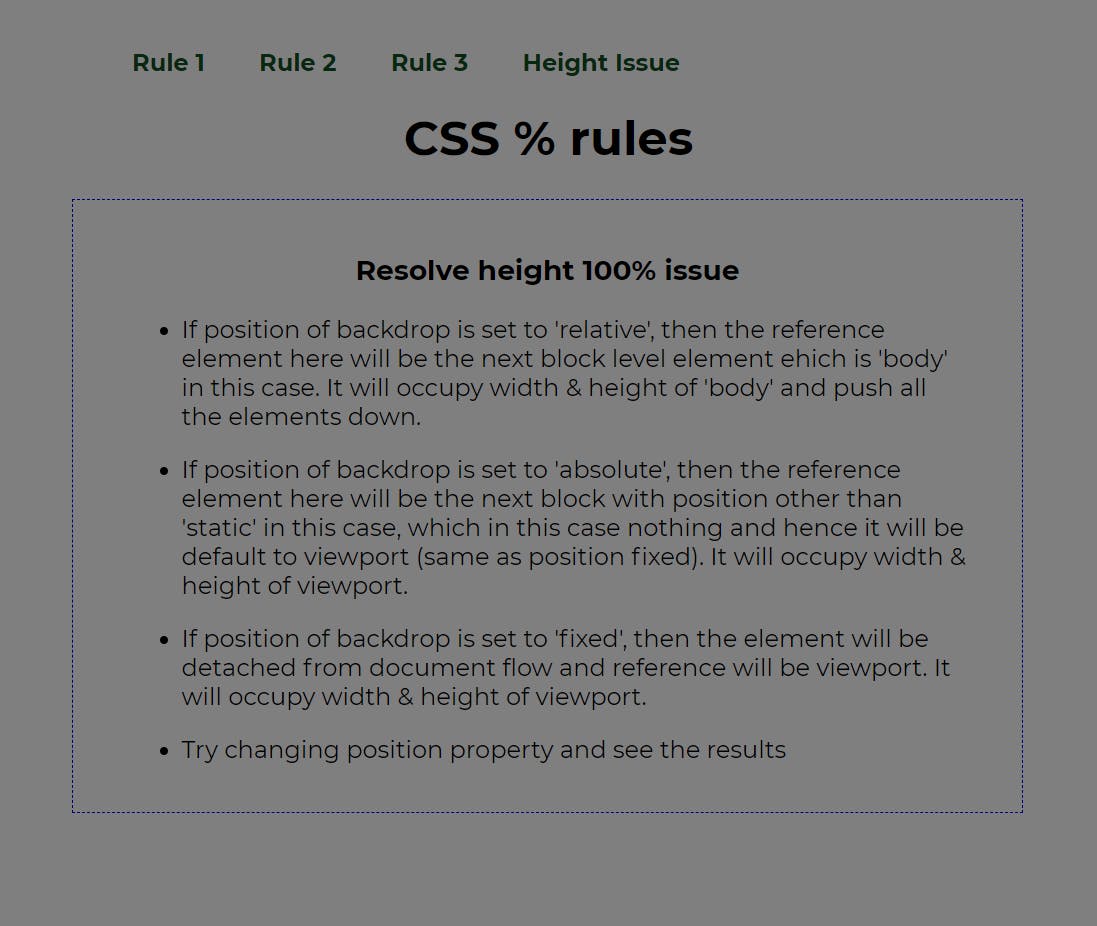
Recently I was working on an assignment where-in I was positioning element w.r.t. parent element and setting height of 100%. I expected that, the child container will take up all the available parent height but that was not the case. On digging-down

Technical Analysis: Definition, How it works, Principals, Components, Uses & Limitation

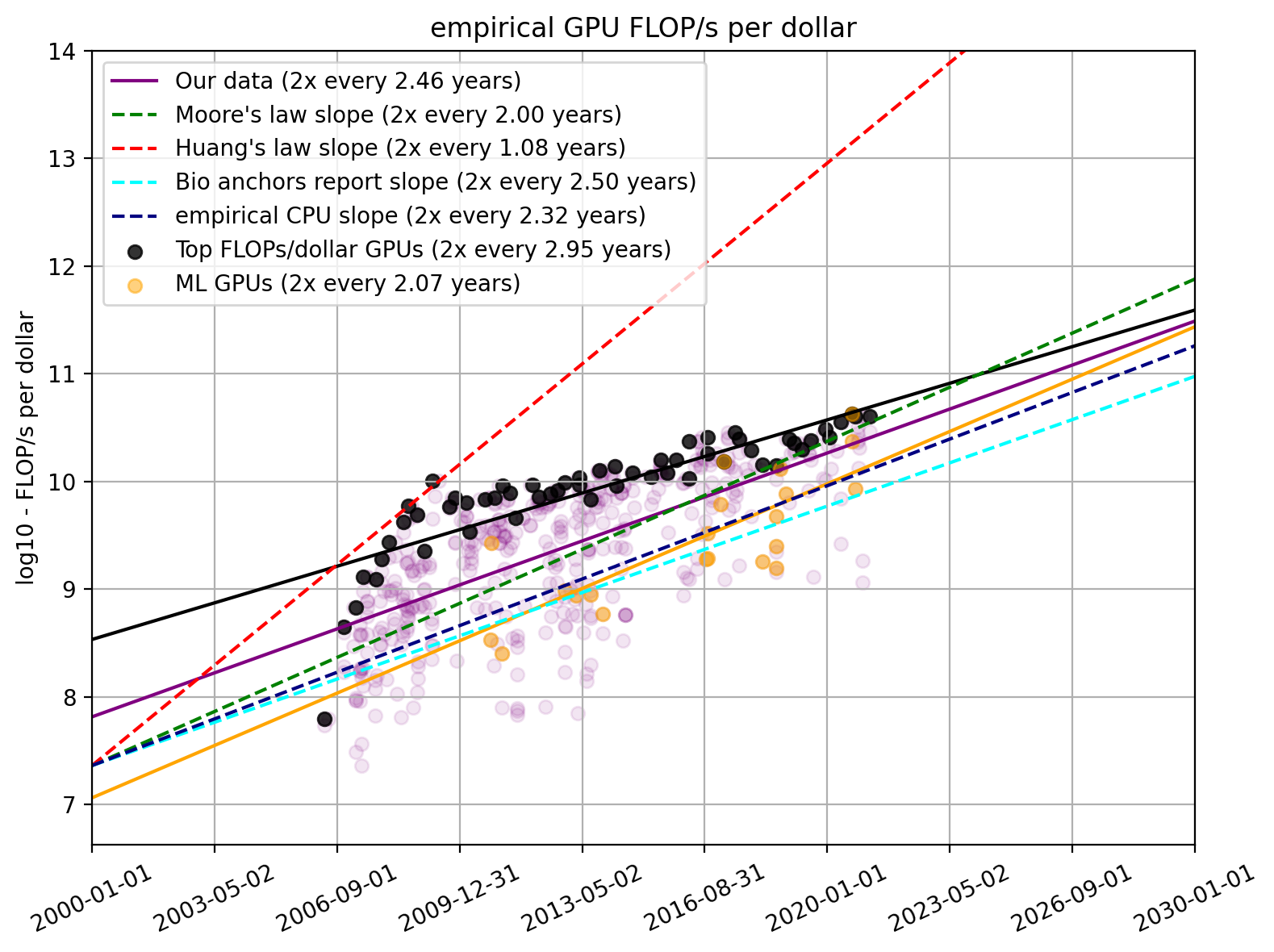
Trends in GPU Price-Performance – Epoch

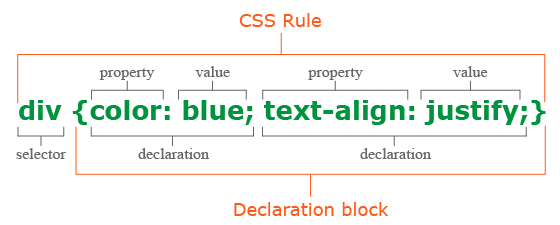
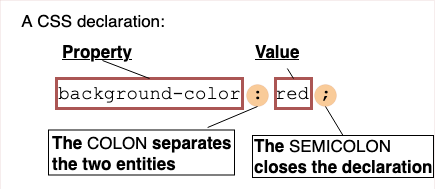
CSS anatomy and terminology - Catalin Red

4 Types of Construction Compensation: Lump Sums, Unit Prices, Time & Materials, and Actual Costs [Gaille Energy Blog Issue 93]

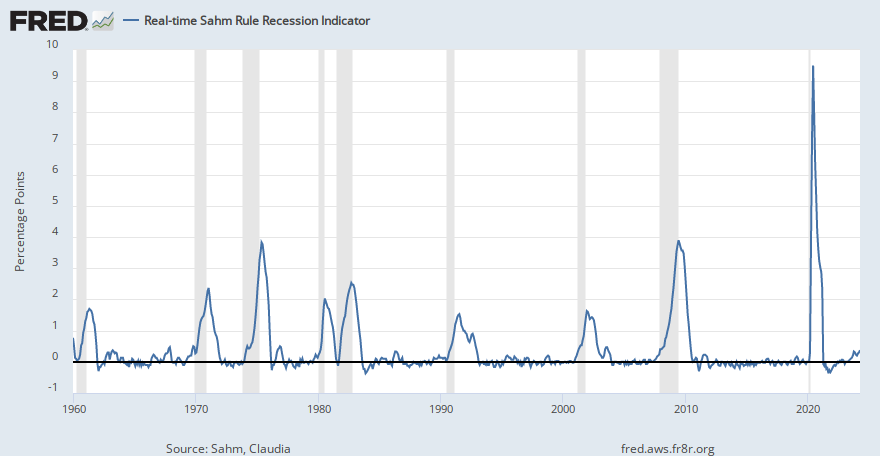
Real-time Sahm Rule Recession Indicator (SAHMREALTIME), FRED

CSS syntax (rules and general formatting rules)

Understanding CSS Percentage - DEV Community

Quality Assurance (QA), Quality Control and Testing

Syntax - CSS: Cascading Style Sheets

CSS rules implied when working with percentage (%) unit
Using padding to create the height of a section - General - Forum
Removing padding or margins from Bokeh Figures - Community Support - Bokeh Discourse
forms - Fixed width for buttons or proportional with the text
 WACOAL 857210 VISUAL EFFECTS MINIMIZER BRA
WACOAL 857210 VISUAL EFFECTS MINIMIZER BRA Monte Carlo. Population Monte Carlo. Where is Monte Carlo. Geography.
Monte Carlo. Population Monte Carlo. Where is Monte Carlo. Geography. 3328 - Bali Seamless Support Minimizer Underwire Bra
3328 - Bali Seamless Support Minimizer Underwire Bra 16,500+ White Corset Stock Photos, Pictures & Royalty-Free Images
16,500+ White Corset Stock Photos, Pictures & Royalty-Free Images) Buy Aavow Women Grey Cotton Everyday Non Padded Bra (40C) Online at Best Prices in India - JioMart.
Buy Aavow Women Grey Cotton Everyday Non Padded Bra (40C) Online at Best Prices in India - JioMart.:fill(ffffff)/http%3A%2F%2Fstatic.theiconic.com.au%2Fp%2Fmiraclesuit-swimwear-1130-6625281-1.jpg) Palatium Sanibel Underwired DD Cup Shaping Swimsuit by Miraclesuit Swimwear Online, THE ICONIC
Palatium Sanibel Underwired DD Cup Shaping Swimsuit by Miraclesuit Swimwear Online, THE ICONIC- Villanova University Club of Baltimore
 Blue And Gold Marble Abstract Print Yoga Sport Blue Sports Bra
Blue And Gold Marble Abstract Print Yoga Sport Blue Sports Bra Sweetlegs, Pants & Jumpsuits
Sweetlegs, Pants & Jumpsuits Women's Fanatics Branded Heather Navy Colorado Avalanche Special Edition 2.0 Ring The Alarm Tri-Blend V-Neck T-Shirt
Women's Fanatics Branded Heather Navy Colorado Avalanche Special Edition 2.0 Ring The Alarm Tri-Blend V-Neck T-Shirt Maria Borges Victoria secret fashion show, Victoria secret show
Maria Borges Victoria secret fashion show, Victoria secret show
