html - flex-wrap causing next line to have too big of a gap - Stack Overflow
4.9 (418) In stock

I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

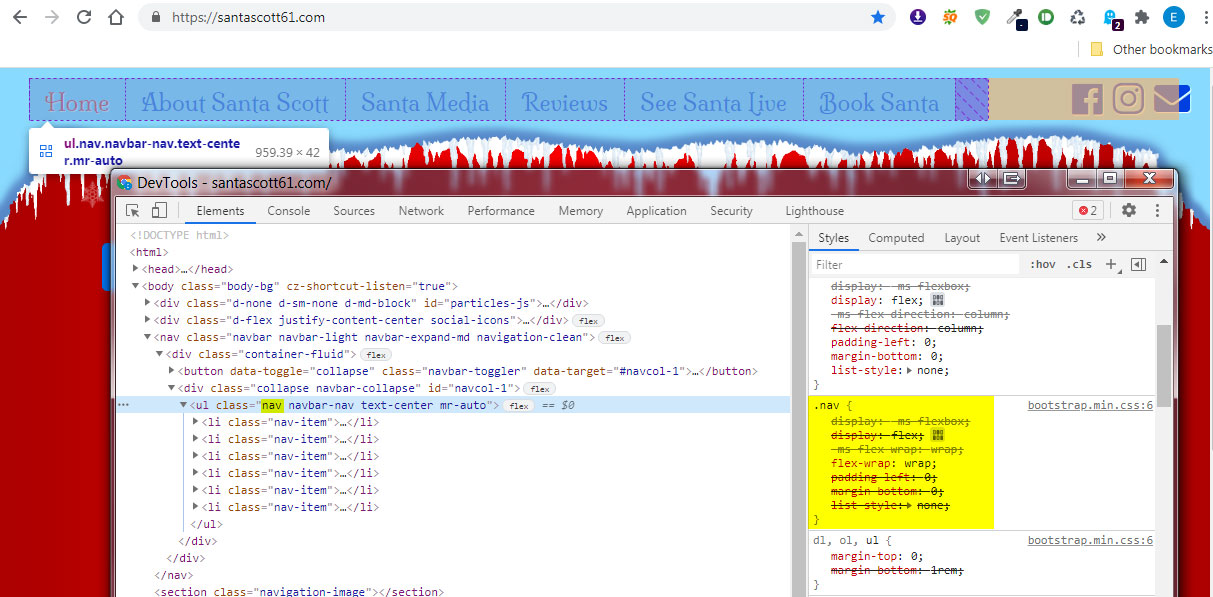
Anyone else notice that navigation bar items no longer wrap to a

/wp-content/uploads/2021/0

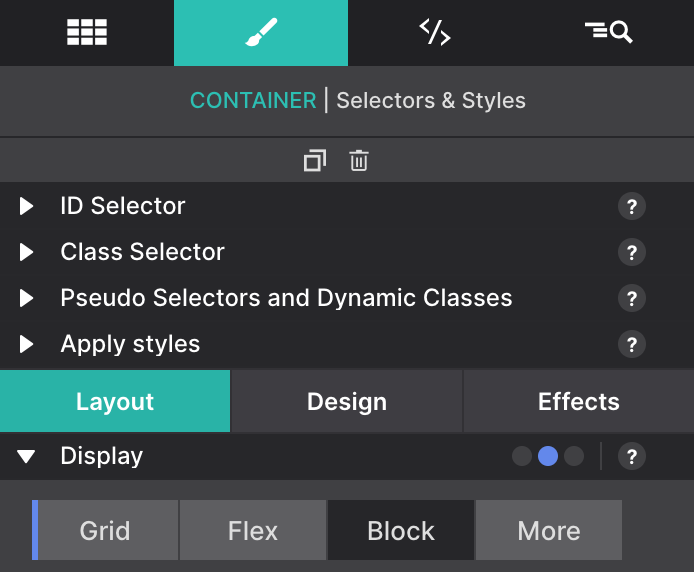
Styles Pane Layout

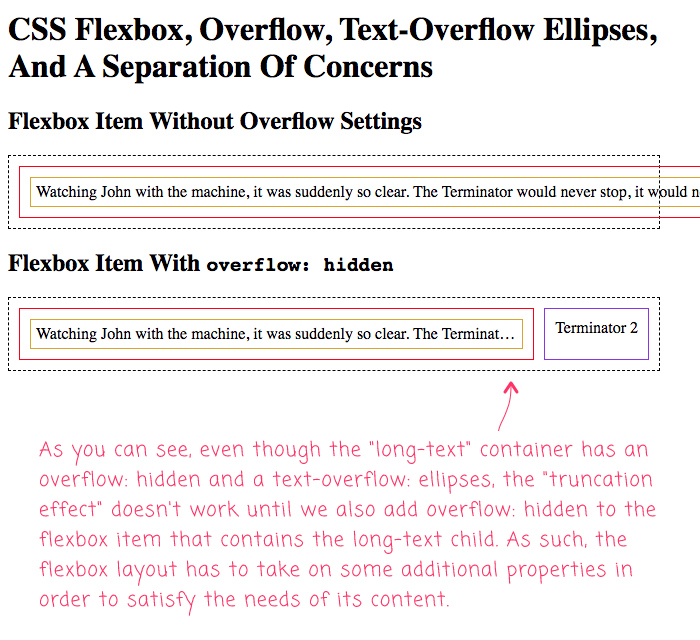
CSS Flexbox, Overflow, Text-Overflow Ellipses, And A Separation Of

Cases-Quick App Development-Quick App

Stranger Things season 4] yes, HTML and Flexbox in 1985 of course : r/itsaunixsystem

Customize your interface for ChatGPT web -> custom CSS inside - ChatGPT - OpenAI Developer Forum

Why isn't flex-wrap:wrap working in my navbar? : r/Frontend

From Bootstrap to Grid - DEV Community

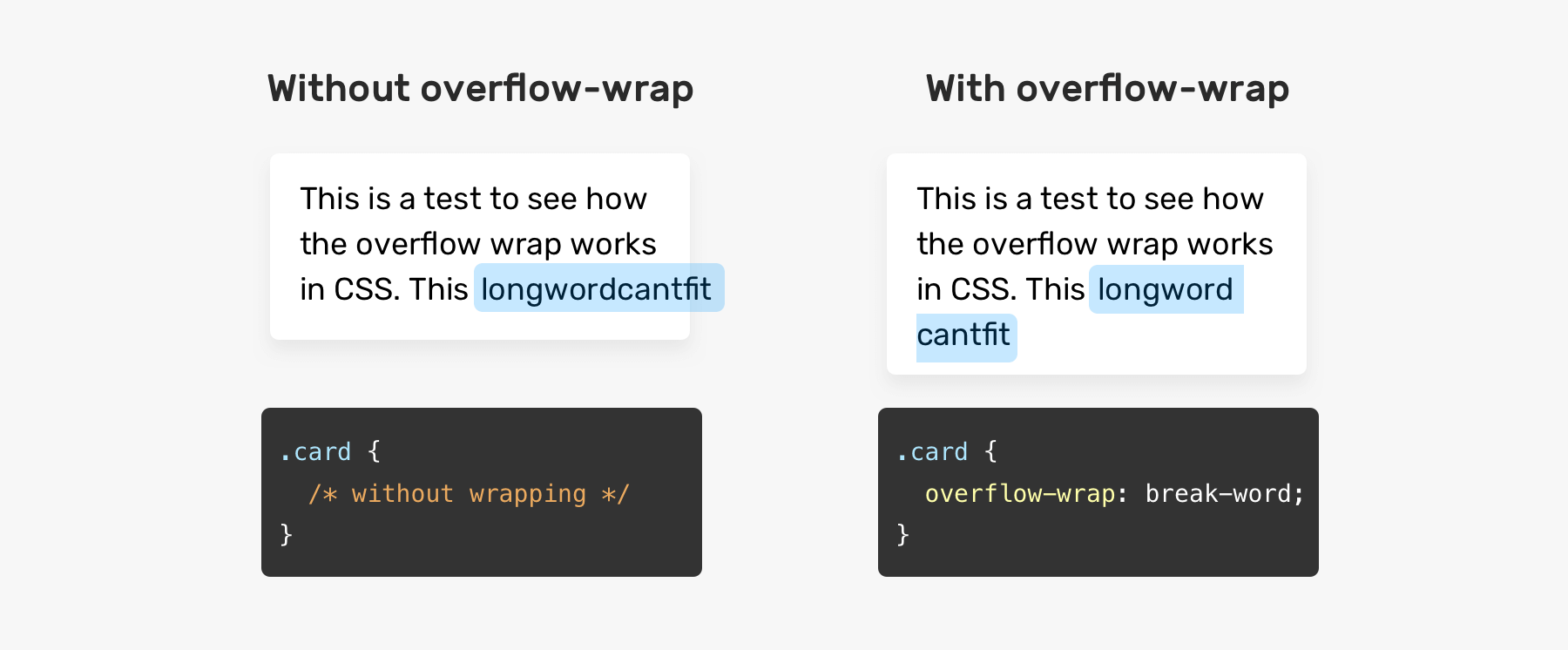
Handling Short And Long Content In CSS
A Complete Guide to Flexbox

How the Bootstrap 4 Grid Works. Understanding the Flexbox Powered…, by Carol Skelly
Flex Gap · Issue #582 · responsively-org/responsively-app · GitHub
Flex div taking gap for before and after element - Layout & Design
Posstack Easy Content Builder - Easy Content Builder - Build
9 CSS Flex Box Properties You Should Know #coding #programming #techto
Syntax error from CSS minify tool · Issue #43 · gavinmcfarland/flex-gap-polyfill · GitHub